引言:Teambition可用性测试中求解答的CEO充当的是用户,这次他变成了甲方。求解答(http://www.qiujieda.com/)是一个帮助初中生寻找数、理、化习题解答(包括:答案、解题过程、分析)的网站。团队在数学公式解析、搜索技术上用了不少心思。
第一次与求解答团队见面,大家一起选取了不同类型的6道习题作为搜索目标。之后兵分两路,我负责设计、编制测试方案,求解答团队负责邀请3位目标用户。10月19日从下午14时开始,至晚上19时完成整个测试行程。
这次可用性测试与之前做的都不同,我称其为可用性测试2.0。此前做的可用性测试主要关注用户的操作行为,即客观观察数据,如任务完成率、任务用时。这次我加入了对于用户主观感受的评分。每完成一个任务,都会让用户立刻从完成该任务的Effective、Efficient角度进行评分。在完成所有任务后,我还选用了微软可用性评测卡片评估用户对产品的主观感受。新的方法总能带来新的发现。
网站的目标用户是初中生,这也是我第一次引导未成年人进行可用性测试,其中2位由其母亲陪同前来。来的几位初中生每周上网的时间较少,不超过2小时。遇到不会解答的题目,有2位会向其母亲寻求解答。对于求解答,学生父母是否是一个值得深挖的潜在用户群?
在当天正式测试前,我用相同的测试任务对成年人进行过引导性测试(注:该类测试主要是为了发现测试方案本身存在的问题)。对于这些任务,成年人完成的非常顺畅。正式测试中初中生用户却没能那么顺利。他们对于公式输入更为生疏,这就要求我们尽可能根据他们的习惯来设计输入方式。另一方面他们对于搜索结果页极少会翻页,这就要思考是否需选用“下滚自动增量载入”的呈现方式。
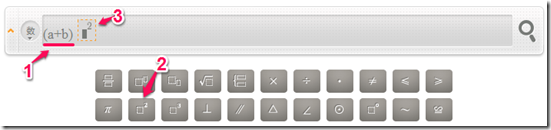
我观察到用户使用网站的姿势很辛苦。他们弓着背,头前倾,紧盯着屏幕进行操作,着实挺累的。一方面是由于14英寸笔记本的限制所致,另一方面是由于网站部分文字较小所致。搜索框中的文字较小、学科选择文字较小、光标不够明显、面板按钮中的符号较小、面板选择等按钮及对应图标也较小。特别是在搜索框中,绝对值符号与光标的相对位置很难确定。上述这些都给用户的身体带来负担。解决方案是选用更大的字号与标识,在绝对值双竖线与中间输入符间留出明显空隙。更大的字号意味着占用更多的空间,如何解决这一矛盾?
在观察用户的过程中,有几个点引起了我的注意。
- 有一位用户未注意到“科学面板”。
- 没有一位用户使用“一键清空”按钮,用户要么每次回到首页,要么按回退键清除输入。
- 没有一位用户使用“插入公式”按钮。
- 用户认为这些按钮是随意排放的,选择符号每次都要扫描所有符号。
- 虽然“不等号”在符号面板中有,但一位用户却没有找到。
我脑海中的理想布局是没有“标准面板”、“科学面板”、“插入公式”、“一键清空”、“收起”按钮,符号按钮按语义分组且永远展开显示在搜索输入框上部。下面将详细解释一下:
1. 去除“一键清空”。替换方案是参照Google的输入框,把最右侧的话筒改成带圆圈的“×
2. 去除“标准面板”、“科学面板”。替换方案是仅给用户显示一套符号按钮,且该套符号按钮像工具栏一样一直在那里,这样“收起”按钮也不需要了。
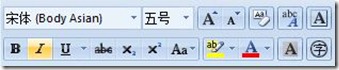
根据设计中的“亲密性”原则,符号按钮之间按照语义关系该靠在一起的靠在一起,这也能节省一些空间。参见Microsoft Word的快捷图标设计。
3. 去除“插入公式”。对于这个按钮希望能从统计数据上进一步了解用户使用数据。这个按钮从功能上说在某些情况下还是有需要的,但是如果用户没有使用该按钮的习惯,那就要思考要么通过设计来改变用户的使用习惯,要么索性去掉这个按钮,考虑更为智能的区分输入内容中的公式部分。
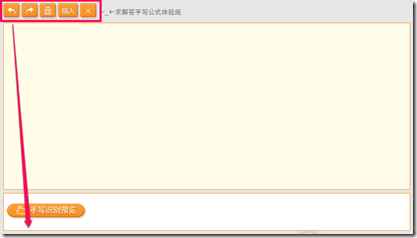
4. “手写面板”虽然本次没有列入测试中,但顺便提一下自己的想法。现在的手写面板会遮蔽搜索输入框。在我的想象中,所有符号按钮排列在搜索输入框上侧,搜索输入框的下侧就是为手写面板留的。点击手写面板按钮,手写面板从搜索输入框下侧展开。不遮蔽输入框,用户能随时看到当前光标位置,清楚手写公式会插入在哪里。同时,手写面板中的按钮位置稍作调整(如下图所示),手写识别预览与操作按钮放在临近处,避免用户寻找与视线的跳跃。
观察学生用户的操作,能发现如下几个问题。
1. 学生按照从左到右逐一输入公式中的各个符号,当点击上标符号按钮(如:二次方符号),用户希望给之前数字或公式加上上标,但实际却添加了一个空的上标占位符,如下图所示。用户之后会删除之前的输入,再重新输入公式。
这并不符合用户习惯。理想情况下,用户点击任何上标按钮,网站能判断用户之前输入的是否是一个数字或带括号的公式(应该还有其他情况),这时上标直接加在前面的公式右上角。若之前输入的是文字等其他内容,则插入上标占位符。
2. 与网站设计团队交流中,我了解到求解答会把搜索输入中的内容解析为一般输入与公式输入。公式会被围在虚线框(即公式框)中,这里面是不能输入汉字的。学生用户基本都能理解公式框的含义与作用,但实际操作中他们仍试图在公式框中输入文字,这时中文输入法是无法被呼出的,用户此时认为中文输入法出了问题,不断的切换输入法。考虑到用户习惯,是否能允许用户在公式框中输汉字,并据此判断用户公式输入已告一段落,闭合公式输入框呢?
3. 在设计的任务中,有一项是让用户搜索二次函数的中考真题。完成该任务的最佳路线是,在搜索框中输入二次函数,之后使用题目筛选器选择中考真题。用户实际操作时,容易忽视筛选器,直接在搜索框中键入二次函数的中考真题进行搜索。网站可能要考虑是否要突出题目筛选器?或是否要调整筛选器的位置?亦或是增强用户输入的解析,把“中考真题”识别为一个属性,而不仅仅是作为题目的文字进行查找。最后的一种方案较自然,因为我还观察到一位用户在没找到符号按钮时,她会用文字来描述公式(如:她会输入“2的二次方”)。考虑所有这些输入,难度肯定是很大的,但可以往这个方向努力。
每次可用性测试对我来说就是一次探索,用户有时告诉你的东西会超出你的想象。这次用户给了我两个Surprise。
1. 给用户的任务是这样的:请搜索二次函数的中考真题。若用户成功完成了,我会进一步让她仅筛选出选择题。用户只要点击筛选器中的选择题就算成功。但有一位用户提出了疑惑,在筛选器中先点击“中考真题”,再点击“选择题”,两个条件是“与”关系,还是二者选一关系。这是我开始没有仔细考虑到的,询问了设计团队才算弄清真实的逻辑是“与”关系。这也暴露了筛选器可视化方面的问题,用户无从知道筛选逻辑,也无法确定当前的逻辑状态。可选的解决方案有很多种:
- 方案1:把用户的筛选标签及逻辑在一个区域显示出来
- 方案2:高亮显示用户点击的筛选标签,用户再次点击则表示取消该筛选标签
- 方案3:点击筛选标签,标签条件加入到搜索输入框中(又是需要增强搜索框的解析、理解力)
- 应该还有其他方案……
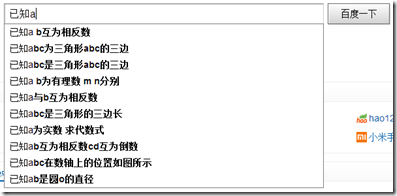
2. 测试中一位用户谈论了她以前搜题目的方式。她在百度上直接输入题目中的公式,百度实时会给出匹配(如下图所示)。

实时提示对她来说很方便,而且这一功能会让她挑选题目中的关键部分进行试探性输入。在测试结束后的总结会上,设计团队也对此进行了讨论。设计团队成员解释了百度该功能的可能实现方式,百度根据短期内成千上万人在输入框中的输入给出实时提示的。求解答的用户量没有那么大,实现的难度也较大。
我考虑的角度是同一年级学生的教学进度可能还是比较相近的,是否能以近期用户搜索到的题目及部分类似题进行实时匹配与提示,而且仅在输入关键公式部分时触发实时提示,这样能慢慢引导用户选择题目中的关键公式进行输入。我这是想的容易做来难,这些还需要开发团队对数据与技术进行进一步验证。
这次可用性测试的最后,我让来参与的学生选择形容求解答的词。三位用户选的所有词都是褒义的,其中一个亮点是用户对于求解答给出的详细解答过程与分析非常满意,这也是用户选择“可靠的”一词的原因,求解答给的不仅仅是一个答案,详细的过程让人觉得答案的可靠。另一方面,从每一项任务后的用户评分可以看出,只要题目能搜到,用户的主观评分就会很高。
“做有粉丝的教育产品”是求解答CEO在一次路演活动中说的一句话,给我的印象很深。创始团队皆为高材生,其中一位曾获全国奥数一等奖。他们一方面把产品做好,两次周末去他们办公室,里面都坐着两排实习生,求解答每一道题都需是通过仔细审核与纠错的。另一方面他们与学生们交朋友,人肉回复学生们从微信上发来的问题。他们还编制脚本,请青春靓丽的美女来视频解析题目。题目的解答质量要高,同时又要让学生们喜闻乐见。点点滴滴能感觉到他们的用心。