小程序
1、让多个元素垂直居中并均匀分布,使用弹性盒子
.container { height: 100vh; display: flex; flex-direction: column; justify-content: space-around; align-items: center; }
flex-direction:row时,主轴水平,方向为自左到右
flex-direction:row-reverse时,主轴水平,方向为自右到左
flex-direction:column时,主轴垂直,方向为自上到下
flex-direction:column-reverse时,主轴垂直,方向为自下到上
2、使用rpx可以使组件自适应屏幕的高度和宽度,以iPhone 6为标准(1物理像素=1rpx=0.5px)
3、使用page根元素设置背景颜色;app.json中的window配置项可用来调协小程序的状态栏、导航栏、标题和窗口的背景色。
4、swiper组件是一个滑动视频容器
<view> <swiper> <swiper-item><!--仅为一个容器可放置其他组件--> <image/> </swiper-item> <swiper-item> <image/> </swiper-item> </swiper> </view>
- Boolean值的陷阱
vertical属性:滑动方向是否为纵向
vertical="false"和vertical="aaa"效果一样为垂直而非纵向,因为false和aaa都被默认为一个字符串,若想让面板指示水平,有以下三种方式:
- 不加入vertical属性
- vertical=""
- vertical="{{false}}"
5、使用navigator实现页面的跳转,它为块状元素。
6、给小程序配置标签栏tabBar
- 配置tabBar-对若干一级页面的入口链接
- 全局配置app.json
- 新问题引入:原来about页的<navigator>元素点击无效
在app.json中配置标签栏tabBar,每一个tabBar具体表现是什么通过其中list属性的设置来完成,list的取值为一个对象数组,其中每一个对象对应一个tabBar的设置

以第一个为例,文本;跳转页面;当前选中的icon图,跳转后的icon图,若要用navigator则将navigator的open-type="swithchTab"
7、在app.json的window中配置全局的导航栏样式。
8、数据绑定:给数据进行映射

用双大括号绑定数据

9、条件渲染:条件成立时组件才渲染生成
- wx : if
- wx : if VS hidden
data: { thisWeekMovie: { isHighlyRecommended:true/false
}
}
<text wx:if="{{thisWeekMovie.isHighlyRecommended}}" style='font-size:16px; color:red;'>强烈推荐</text>
使用hidden要取反,使用它是元素总是要被渲染生成的,这个属性只是控制了其可见性而已
<text hidden="{{!thisWeekMovie.isHighlyRecommended}}" style='font-size:16px; color:red;'>强烈推荐</text>
对于可见性需要频繁切换的时候不建议使用条件渲染
10、列表渲染-重复的渲染生成组件
- wx:for

1 <!--pages/weekly/weekly.wxml--> 2 <!--<view class='container'>--> 3 <view> 4 <!--<text>本周推荐</text>--> 5 <view class='movie' wx:for="{{WeeklyMovieList}}"> 6 <image class='movie-image' src='{{item.imagePath}}'></image> 7 <view class='movie-details'> 8 <text>第{{index+1}}周:{{item.name}}</text> 9 <text>点评:{{item.comment}} 10 </text> 11 <text wx:if="{{item.isHighlyRecommended}}" style='font-size:16px; color:red;'>强烈推荐</text> 12 </view> 13 </view> 14 15 </view>

1 // pages/weekly/weekly.js 2 Page({ 3 4 /** 5 * 页面的初始数据 6 */ 7 data: { 8 WeeklyMovieList: [ 9 { 10 name: "泰坦尼克号", 11 comment: "失去的才是永恒的。", 12 imagePath: "/images/taitan.jpg", 13 isHighlyRecommended:false 14 }, 15 { 16 name: "这个杀手不太冷", 17 comment: "小萝莉与怪蜀黍纯真灿烂的爱情故事。", 18 imagePath: "/images/shashou.jpg", 19 isHighlyRecommended: false 20 }, 21 { 22 name: "教父", 23 comment: "最精彩的剧本,最真实的黑帮电影。", 24 imagePath: "/images/jiaofu.jpg", 25 isHighlyRecommended: true 26 } 27 ] 28 }, 29 30 /** 31 * 生命周期函数--监听页面加载 32 */ 33 onLoad: function (options) { 34 35 }, 36 37 /** 38 * 生命周期函数--监听页面初次渲染完成 39 */ 40 onReady: function () { 41 42 }, 43 44 /** 45 * 生命周期函数--监听页面显示 46 */ 47 onShow: function () { 48 49 }, 50 51 /** 52 * 生命周期函数--监听页面隐藏 53 */ 54 onHide: function () { 55 56 }, 57 58 /** 59 * 生命周期函数--监听页面卸载 60 */ 61 onUnload: function () { 62 63 }, 64 65 /** 66 * 页面相关事件处理函数--监听用户下拉动作 67 */ 68 onPullDownRefresh: function () { 69 70 }, 71 72 /** 73 * 页面上拉触底事件的处理函数 74 */ 75 onReachBottom: function () { 76 77 }, 78 79 /** 80 * 用户点击右上角分享 81 */ 82 onShareAppMessage: function () { 83 84 } 85 })

1 /* pages/weekly/weekly.wxss */ 2 3 .movie { 4 display: flex; 5 } 6 .movie-details { 7 display: flex; 8 flex-direction: column; 9 width: 550rpx; 10 } 11 .movie-image { 12 height: 250rpx; 13 width: 200rpx; 14 }

通过一个名为item的循环内置变量来直接访问到本次所遍历到的数组中的值是哪一个值。
11、swiper组件,在第4项
每一个swiper-item元素与swiper元素相同的,所以在设置幻灯片宽高时,一般在swiper元素上统一设置
<swiper class='movie-swipen' indicator-dots='{{true}}' previous-margin='50rpx' next-margin='50rpx'><!--显示面板指示 露出前一个页面 露出后一个页面-->
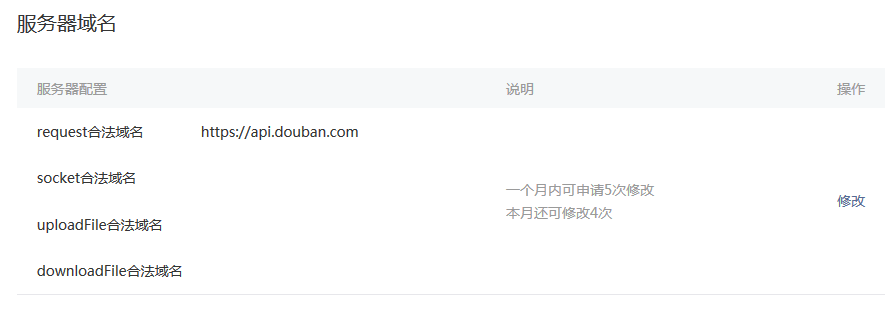
12、发起请求API,记得在小程序设置里面添加合法域名

1 wx.request({ 2 url: 'https://api.douban.com/a/b.jsp',/*指定请求发给谁*/ 3 method: "GET", 4 data: { 5 x:1, 6 y:2 7 }, 8 header: { 9 10 }, 11 12 success: function (res) { 13 14 }, 15 fail: function () { 16 17 }, 18 complete: function () { 19 20 }, 21 22 })

13、调用豆瓣API
