| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 要求个人编写程序 |
| 作业正文 | 详见下文 |
| 参考文献 | 百度 |
1.博客链接及Github项目地址
结对人员:
| 姓名 | 学号 | 个人博客 |
|---|---|---|
| 彭亮 | 20177601 | https://www.cnblogs.com/BrilliantMe/ |
| 吴彪 | 20177607 | https://www.cnblogs.com/AFBF/ |
Github项目地址:
https://github.com/BrilliantMe001/7601-7607
2.具体分工
彭亮:主要负责UI设计、素材收集、归纳总结。
吴彪:主要负责编写代码、测试、归纳总结。
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 60 | 90 |
| Development | 开发 | 40 | 50 |
| Analysis | 需求分析 (包括学习新技术) | 30 | 40 |
| Design Spec | 生成设计文档 | 30 | 45 |
| Design Review | 设计复审 | 30 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 100 | 150 |
| Coding | 具体编码 | 200 | 300 |
| Code Review | 代码复审 | 20 | 25 |
| Test | 测试(自我测试,修改代码,提交修改) | 30 | 40 |
| Reporting | 报告 | 40 | 50 |
| Test Repor | 测试报告 | 50 | 40 |
| Size Measurement | 计算工作量 | 20 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 30 |
| 合计 | 720 | 970 |
4.解题思路描述与设计实现说明
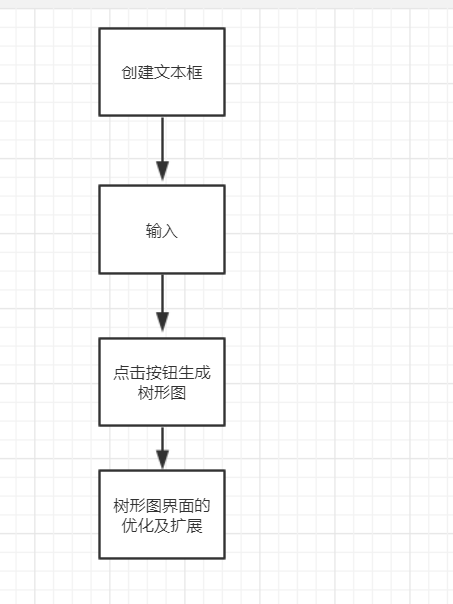
解题思路:
我们先要在web页面提供一个输入的文本框,在文本框中提供师生信息。然后点击创建家族树就会生成树形结构。

1.关键算法及其代码实现:
分割传输过来的数据并构造json树结构,相当于主函数功能:
主要代码如下:
function chase() {
var count = 0; //定义儿子节点的编号
var flag = 0; //定义标志是否为关联树值为1
// var flag = 0;
// var fflag = 0;
// var daoshi = [];
var all_data = document.getElementById("user").value;
//alert(xx);
var sclice_data = [];
var model_data = [];
model_data = all_data.split("
");
//生成树型结构数据
for (var j = 0; j < model_data.length; ++j) {
//初始化变量
count = 0;
//flag = 0;
quanju_flag = 0;
count_shu = 0
//treeData[j] = [{}];
//shuInit();
sclice_data = model_data[j].split("
");
for (var i = 0; i < sclice_data.length; ++i) {
var head_tmp = "";
var body_tmp = "";
//fflag = 0;
var hb = sclice_data[i].split(":"); //从冒号分割一层字符串
head_tmp = hb[0];
body_tmp = hb[1];
//处理冒号前的部分
if (head_tmp == "导师") {
//document.write("<br /><br />"+body_tmp+"<br />");
var daoshi2 = {
"name": body_tmp,
"parent": "null",
"children": [{}]
}
treeData[j] = daoshi2; //将导师嵌入节点
// console.log(treeData);
//update(source);
//弹出导师名
//alert(treeData[j].name);
} else {
//document.write("<br />");
var children = {
"name": head_tmp,
"parent": "null",
"children": [{}]
}
treeData[j].children[count] = children; //将年级及职业嵌入节点
var bodies = body_tmp.split("、");
//document.write("姓名:");
for (var kk = 0; kk < bodies.length; ++kk) {
//document.write("|");
//document.write(bodies[kk]+"|");
var children = {
"name": bodies[kk],
"parent": "null",
//"children": [{}]
}
//treeData.push(children);
treeData[j].children[count].children[kk] = children; //将姓名嵌入节点
//console.log(treeData);
//弹出学生名
//alert(treeData[j].children[count].children[kk].name);
}
count++; //第二子节点编号加一,生成下一个第二子节点
}
}
//一棵树型数据构造完成
//alert(treeData[j].length);
//和前面所有的树比较,判断是否为关联树
var tree_tmp = treeData[j];
var name_tmp = treeData[j].name;
for (num_tmp = 0; num_tmp < j; num_tmp++) {
//alert("num: " + num_tmp);
// alert("length = " + getJsonLength(treeData[num_tmp].children[0].children));
// alert(treeData[num_tmp]);
// alert(treeData[j].name);
// alert(treeData[j]);
check(treeData[num_tmp], name_tmp, tree_tmp, num_tmp);
//alert("flag = " + flag);
// alert(check(treeData[num_tmp], treeData[j].name, treeData[j]));
// alert(test("hhhhhhhhhhhhh"));
}
if (!quanju_flag) count_shu++; //若有关联树则独立树的棵数不增加
//重新生成树
//shuInit(j);
//update(source);
}
//生成所有树
// alert("shu: " + count_shu);
for (var i = 0; i <= count_shu; i++) {
shuInit(i)
}
}
2.json接口、以及定义各种标识符
主要代码如下:
var treeData = [{
"name": "",
"parent": "",
"children": [{
"name": "",
"parent": "",
"children": [{
"name": "",
"parent": ""
}, {
"name": "",
"parent": "",
"children": [{
"name": "",
parent: ""
}]
}, {
"name": "",
"parent": ""
}, {
"name": "",
"parent": ""
}]
}, {
"name": "",
"parent": "",
"children": [{
"name": "",
"parent": ""
}, {
"name": "",
"parent": ""
}, ]
}, {
"name": "",
"parent": ""
}, ]
}];
3.定义树图的全局属性(宽高)
主要代码如下:
var margin = {
top: 20,
right: 120,
bottom: 20,
left: 50
},
width = 2000 - margin.right - margin.left,
height = 960 - margin.top - margin.bottom;
5.附加特点设计与展示
这个设计的独特之处
1、可以实现两棵树的并列存在
2、我们在页面的文本框下方添加了一个刷新按钮。用户如果输出错误可以刷新页面,重新输入。
3、我们加入了背景图片,显示美观。
实现思路
前端的知识和在网上学习的d3.js的一些知识去实现。
展现部分代码片段
1、CSS样式(部分),插入图片、和按钮样式
.bg-container {
position: fixed;
100vw;
height: 100vh;
background-image: url(image.jpg);
background-repeat: no-repeat;
background-size: cover;
opacity: 0.3;
z-index: -3;
}
#textbotton {
font-size: 25px;
45%;
text-align: center;
background: none;
border-style: none;
color: white;
height: 20%;
top: 80%;
line-height: 50%;
position: absolute;
background: rgb(43, 102, 149);
border-radius:25px;
}
#textbotton1 {
font-size: 25px;
45%;
text-align: center;
background: none;
border-style: none;
color: white;
height: 20%;
top: 80%;
line-height: 50%;
position: absolute;
background: rgb(43, 102, 149);
border-radius:25px;
}
2、刷新功能的实现
<div style="margin-left:325px;margin-top:-25px;"><button id="textbotton1" onClick="location.reload()">刷新</button></div>
实现成果展示
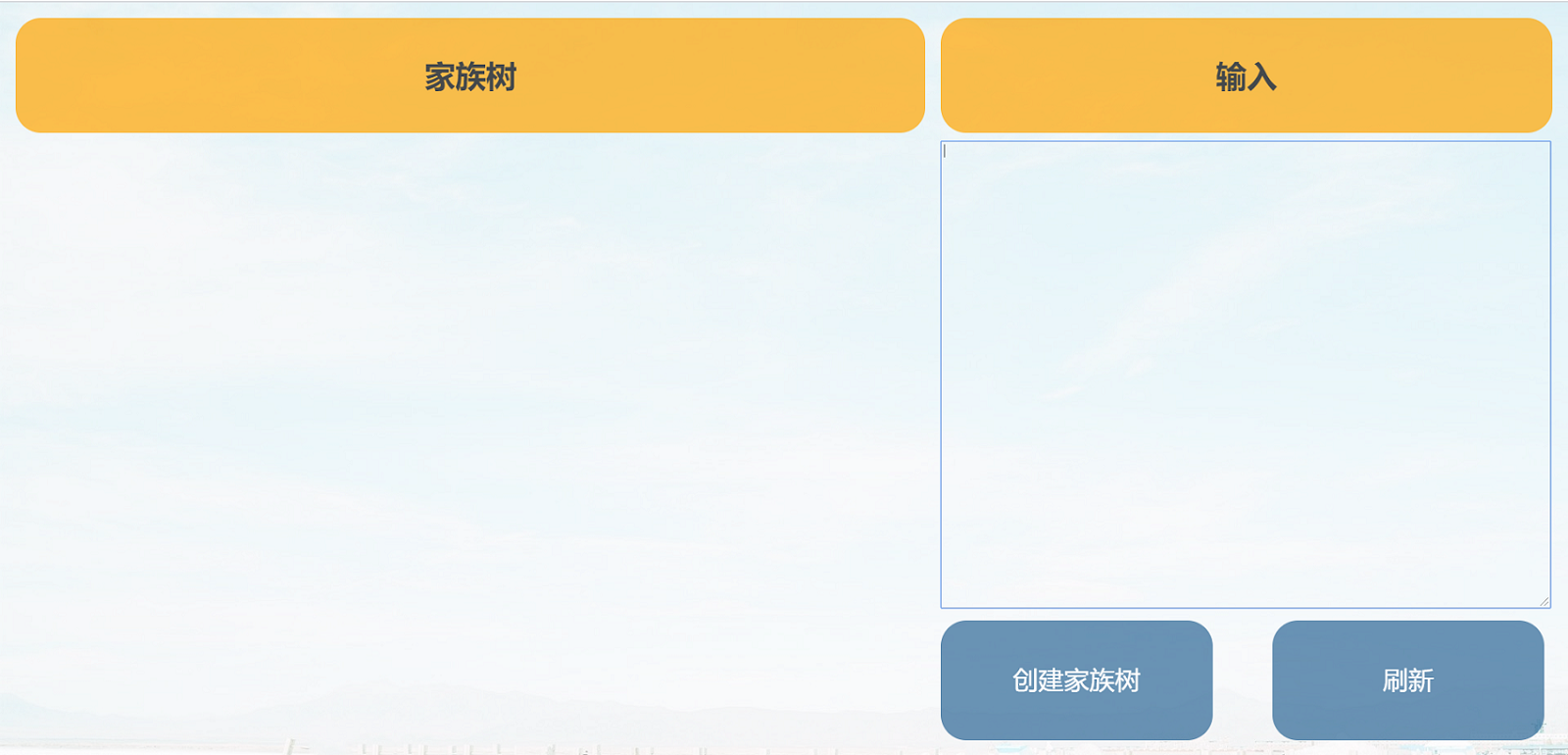
1、初始界面

2、文本输入

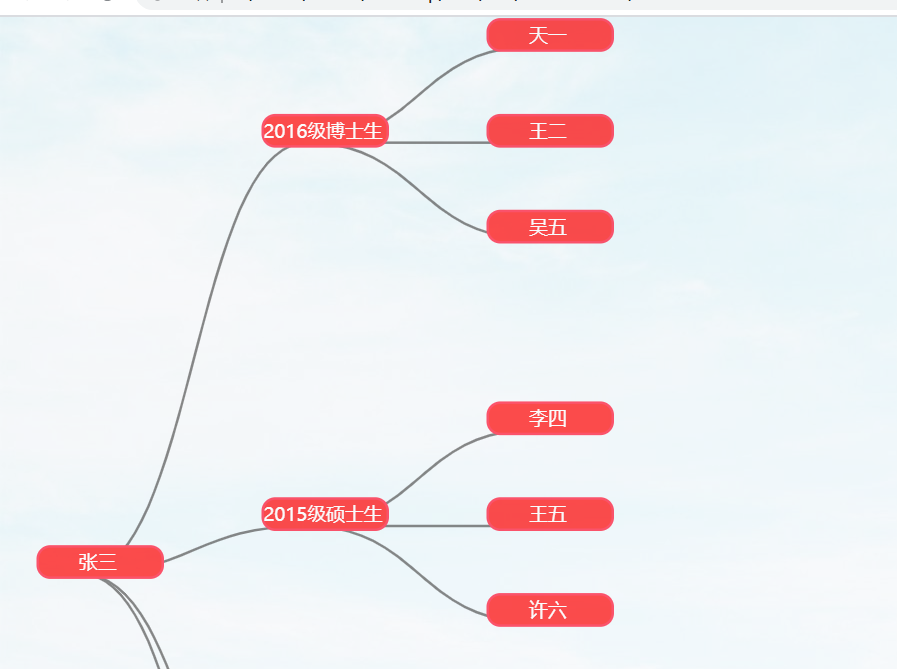
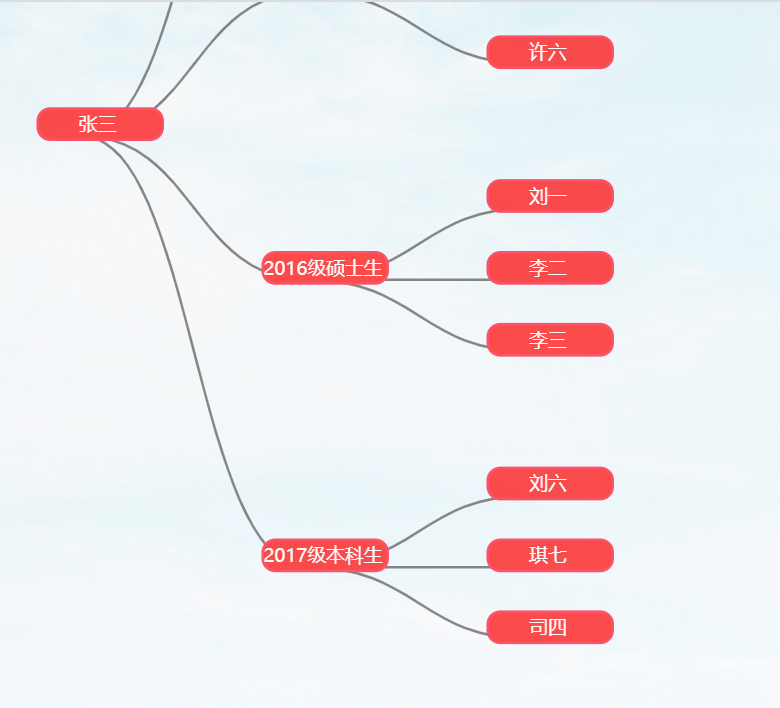
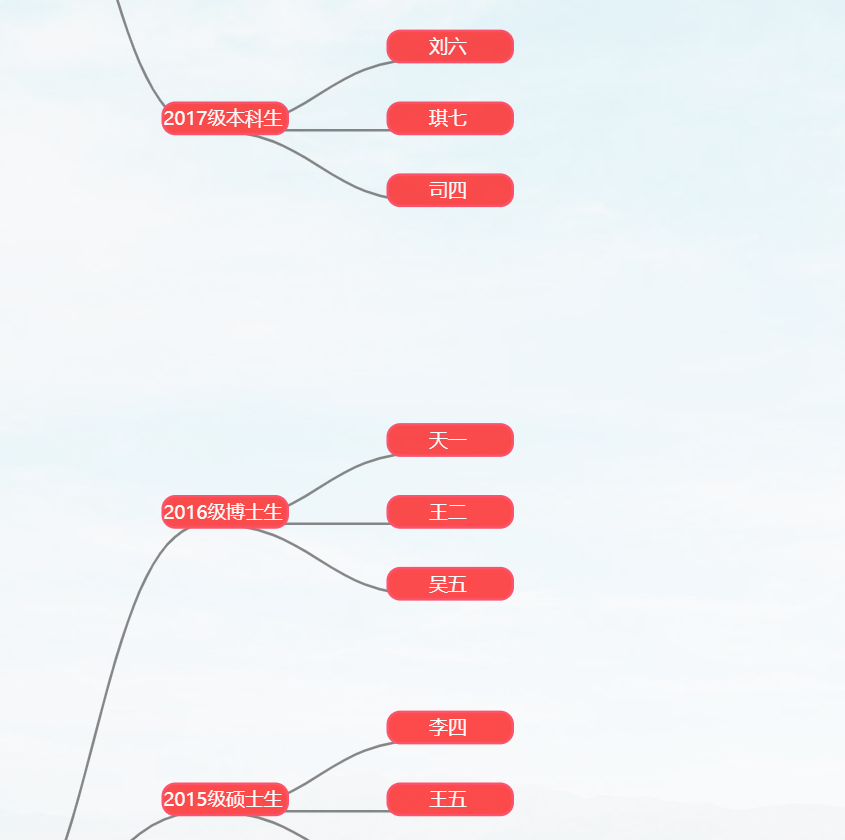
3、树形图


4、多师门树共存


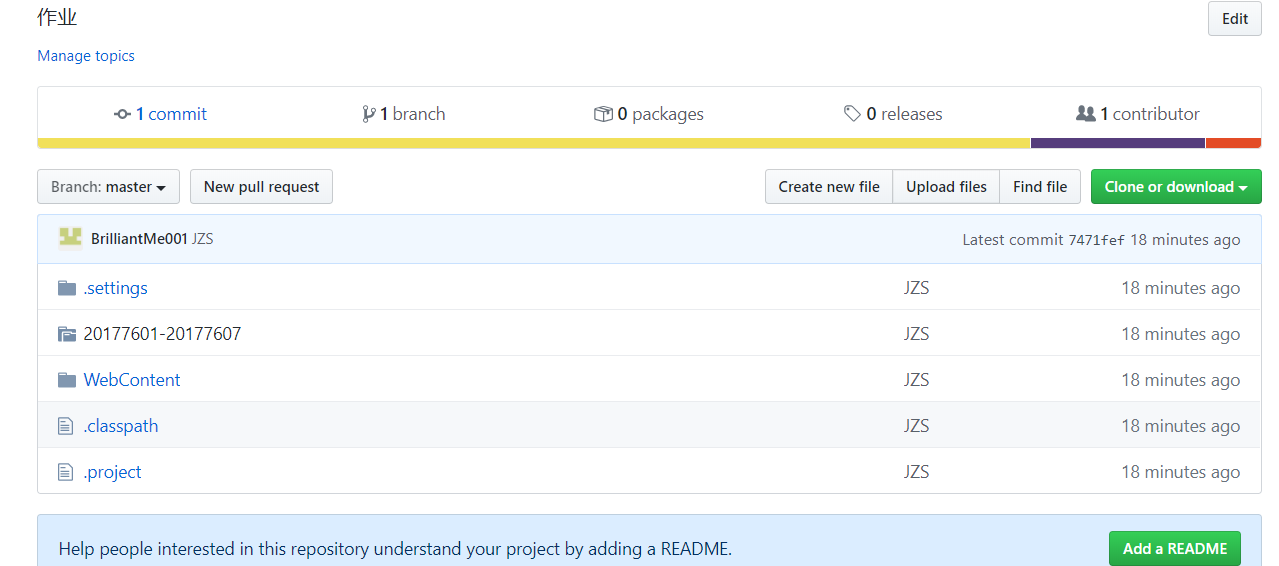
6.在博客中给出目录说明和使用说明
目录结构

使用说明
1.点击github上的“Clone or download”按钮后,将上述文件打包下载,解压后即可使用,需保证上述所有文件在同一个文件夹下。
2.使用时在WebContent文件下直接用Chrome打开NewFile3.html文件即可,输入格式按照作业要求即可。
3.在出现的文本框输入数据,点击生成家族树按钮,将会在下方生成一棵以导师为根节点的树,然后点击刷新按钮可以刷新页面重新输入。
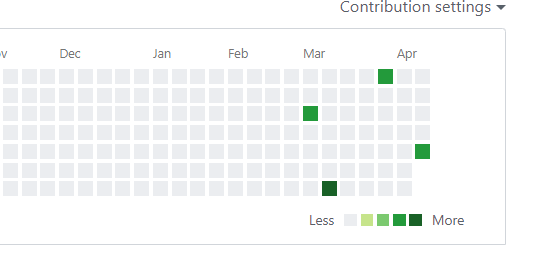
7.Github的代码签入记录

8.遇到的异常或结对困难的解决方法
(1)问题描述:当你改变CSS样式时,再运行文件时,出现的结果时旧的CSS样式(关机重启或者关闭网页无用)。
解决方法:把谷歌浏览器的本地缓存给清理。
收获:做事要有耐心,多尝试说不定成功。
(2)问题描述:上网查资料很耗时间。
收获:学习了新知识,复习了旧知识。学习了d3.js,json的新知识,复习了上个学期前端的部分知识。
(3)问题描述:在github上第一次传多个文件,遇到了很多的问题,不知怎么上传、上传失败等。
解决方法:我们通过百度后,首先下载了Git软件并成功安装,然后疯狂在百度上找教程一步一步的来实现,最终完成。(感谢百度上的教程,教程在此)
收获:只有功夫深,铁杵磨成针。期间也看了很多教程,试了很多遍。最终完成。
9.对队友的评价
彭亮:我的队友是一个积极主动,态度认真严谨,热爱学习的人。他的编码能力比较强,在这次的作业中多亏他的努力帮助,结对项目才能如此顺利完成。在这次结对中,我在他身
上学到了许多,比如认真务实的态度和努力完成任务的决心,同时我也认识到学习之路永无止境。他是个优秀的搭档,希望我们下次还能继续合作。
吴彪:我的结对队友是一个认真负责。关键时刻不掉链子的人,这次结对涉及到一些前端知识,我们一起重新复习。在这次合作的过程中,我认识到了合作比一个人完成要更快,效
率也更高,完成的工作量也更大。他是个优秀务实的搭档,希望我们下次能继续合作。