webpack从零构建一个vue+element项目
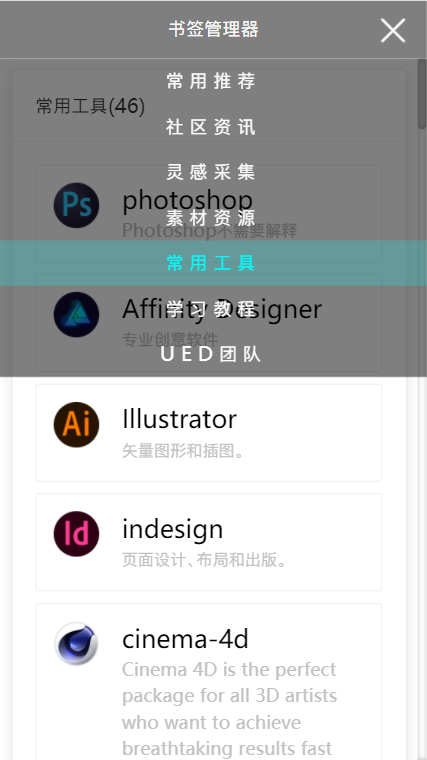
利用webpack+vue+element实现一个简易书签收藏,利用css媒体查询做了简单的响应式处理
实现效果 网页版和移动版



文件目录配置
├─config // webpack配置文件
├─dist // 单入口打包输入文件
│ ├─css
│ ├─fonts
│ ├─images
│ │ ├─icon
│ │ └─logos
│ └─js
└─src
├─images
│ ├─icon
│ └─logos
├─pages // 页面文件
├─public // index.html模板
├─router // 路由配置
├─static // 静态资源
│ ├─fonts // 文字
│ └─images // 图片
|-- App.vue // 挂载模板
|-- main.js // 入口文件
└─style // 样式
package.json
{
"name": "webpack-vue-ele",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config ./config/webpack.pro.js",
"dev": "webpack-dev-server --inline --progress --config ./config/webpack.dev.js"
},
"keywords": [],
"author": "bairujie",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.16.0", // 处理js兼容
"@babel/preset-env": "^7.16.4", // 处理js兼容
"autoprefixer": "^10.4.0", // 自动补全浏览器前缀
"babel-loader": "^8.2.3", // 处理js兼容loader
"clean-webpack-plugin": "^4.0.0", // 清空dist目录
"copy-webpack-plugin": "^4.0.1", // 拷贝静态资源到dist目录
"css-loader": "^1.0.1", // 处理css的loader
"css-minimizer-webpack-plugin": "^1.1.5", // 压缩css
"file-loader": "^1.1.6", // 处理文件的loader
"friendly-errors-webpack-plugin": "^1.7.0", // 友好提示插件
"html-loader": "^3.0.1", // 处理html的loader
"html-webpack-plugin": "^3.2.0", // 处理index.html模板
"jquery": "^3.6.0", // 测试js抽离引入的jq测试
"less": "^3.9.0", // 引入less
"less-loader": "^5.0.0", // 引入处理less的loader
"mini-css-extract-plugin": "^0.9.0", // 抽离css的插件
"node-notifier": "^5.1.2", // 弹窗提示
"nprogress": "^0.2.0", // 进度提示
"portfinder": "^1.0.13", // 处理端口号
"postcss": "^8.4.4", // 处理css
"postcss-loader": "^4.0.3", // 处理css
"style-loader": "^0.23.1", // 转化为style标签输出
"uglifyjs-webpack-plugin": "^2.2.0", // 处理js压缩
"url-loader": "^0.6.2", // 处理路径
"vue": "^2.6.11", // vue
"vue-loader": "^15.9.8", // 处理vue
"vue-router": "^3.5.3", // vue路由
"vue-template-compiler": "^2.6.14", // 处理vue模板
"webpack": "^4.41.5", // webpack4
"webpack-cli": "^3.3.10", // webpackcli
"webpack-dev-server": "^3.10.1", // 热更新
"webpack-merge": "^4.1.0", // webpack处理合并
"workbox-webpack-plugin": "^6.4.2" // 离线网页缓存插件
},
"dependencies": {
"element-ui": "^2.15.6" // element-ui
}
}
webpack.base.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const {
CleanWebpackPlugin
} = require('clean-webpack-plugin');
const VueLoaderPlugin = require("vue-loader/lib/plugin");
const CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = {
entry: './src/main.js', // 单入口打包
output: {
path: path.join(__dirname, '../dist'),
filename: 'js/[name].bundle.js', // 打包出去的js存放目录
},
module: {
rules: [{
test: /\.vue/,
loader: 'vue-loader'
},
{
test: /\.js$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
{
test: /\.(css|less)$/,
use: [{
loader: MiniCssExtractPlugin.loader,
options: {
// you can specify a publicPath here
// by default it use publicPath in webpackOptions.output
publicPath: '/'
}
},
"css-loader",
"less-loader",
"postcss-loader"
]
},
{
test: /\.(png|jpg|gif|jpe?g)$/i,
use: [{
loader: 'file-loader',
options: {
limit: 8 * 1024,
// url使用es6解析,与html-loader冲突,需要关闭
// esModule: false,
encoding: "base64",
publicPath: '../',
name: "images/[name].[ext]",
}
},
]
},
{
test: /\.(eot|woff|svg|ttf|woff2|appcache|ico)(\?|$)/,
exclude: /^node_modules$/,
loader: "file-loader",
options: {
name: "fonts/[name].[ext]"
}
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/public/index.html', // 模板文件入口
filename: 'index.html',
}),
new MiniCssExtractPlugin({
filename: "css/[name].css",
// chunkFilename: "[id].css"
}),
new CopyWebpackPlugin([{
from: "./src/images",
to: "images" // 打包出去的images存放目录
}]),
new CleanWebpackPlugin(),
new VueLoaderPlugin()
],
}