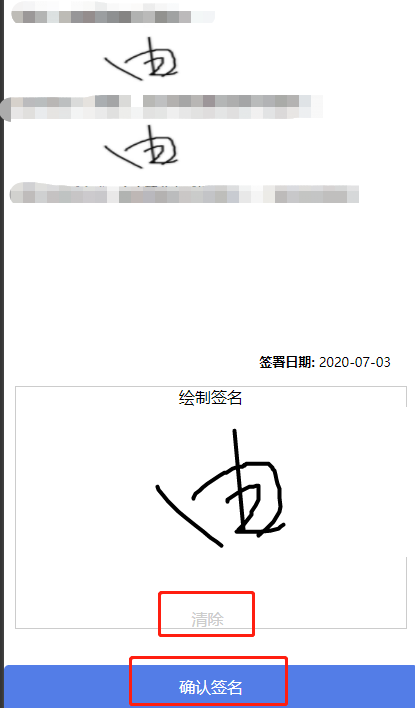
1.实现效果
利用canvas实现监听画板中的输入轨迹绘制图片

2.wxml
<canvas class="canvas" id="canvas" canvas-id="canvas" disable-scroll="true" bindtouchstart="canvasStart" bindtouchmove="canvasMove" bindtouchend="canvasEnd" touchcancel="canvasEnd" binderror="canvasIdErrorCallback">
</canvas>
<view class='delbutton' bindtap="cleardraw">清除</view>
<view class="button" bindtap="clickMe">
确认签名
</view>
3.js
var context = null;
var isButtonDown = false;
var arrx = [];
var arry = [];
var arrz = [];
var canvasw = 0;
var canvash = 0;
var self = this;
Page({
canvasIdErrorCallback: function (e) {
console.error(e.detail.errMsg)
},
//开始
canvasStart: function (event) {
isButtonDown = true;
arrz.push(0);
arrx.push(event.changedTouches[0].x);
arry.push(event.changedTouches[0].y);
},
data: {
src: "", // 第一个签名
srcSecond:"", // 第二个签名
img: "",
rpx: ''
},
onLoad: function (options) {
var that = this
// 使用 wx.createContext 获取绘图上下文 context
context = wx.createCanvasContext('canvas');
context.drawImage('../../static/images/f.png', 0, 0, 500, 500);
context.beginPath()
context.setLineWidth(4);
context.setLineCap('round');
context.setLineJoin('round');
context.draw();
},
//过程
canvasMove: function (event) {
var that = this
if (isButtonDown) {
arrz.push(1);
console.log(event)
arrx.push(event.changedTouches[0].x);
arry.push(event.changedTouches[0].y);
};
for (var i = 0; i < arrx.length; i++) {
if (arrz[i] == 0) {
context.moveTo(arrx[i], arry[i])
} else {
context.lineTo(arrx[i], arry[i])
};
};
context.clearRect(0, 0, canvasw, canvash);
context.drawImage('../../static/images/f.png', 0, 0, 500, 500); // bug 此处截图一张背景为纯白的图作为背景用于处理图片默认底色的问题(已解决)
context.setStrokeStyle('#000');
context.setLineWidth(4);
context.setLineCap('round');
context.setLineJoin('round');
context.stroke();
context.draw(false);
},
// 点击保存图片
clickMe: function () {
const self = this
// 判断如果是两个签名都上传的时候跳转
if(this.data.src && this.data.srcSecond){
wx.setStorage({
data: this.data.src,
key: 'userSign',
})
} else{
wx.canvasToTempFilePath({
canvasId: 'canvas',
fileType: 'jpg',
success: function (res) {
// 获取到生成图片的临时路径
// things to do
console.log(res)
self.setData({
src:res.tempFilePath,
srcSecond:res.tempFilePath
})
}
})
}
},
canvasEnd: function (event) {
isButtonDown = false;
},
cleardraw: function () {
//清除画布
arrx = [];
arry = [];
arrz = [];
context.draw(false);
}
})
4.tip
此处的白色背景图添加为解决字体与画布颜色一致的问题,只是为了解决问题而添加的白色背景图片作为临时的解决方案,不是很好.有更好的解决方案可以留言