1.学习使用java api操作hive数据库,遇到了一些问题,通过修改hive-site配置文件解决了。

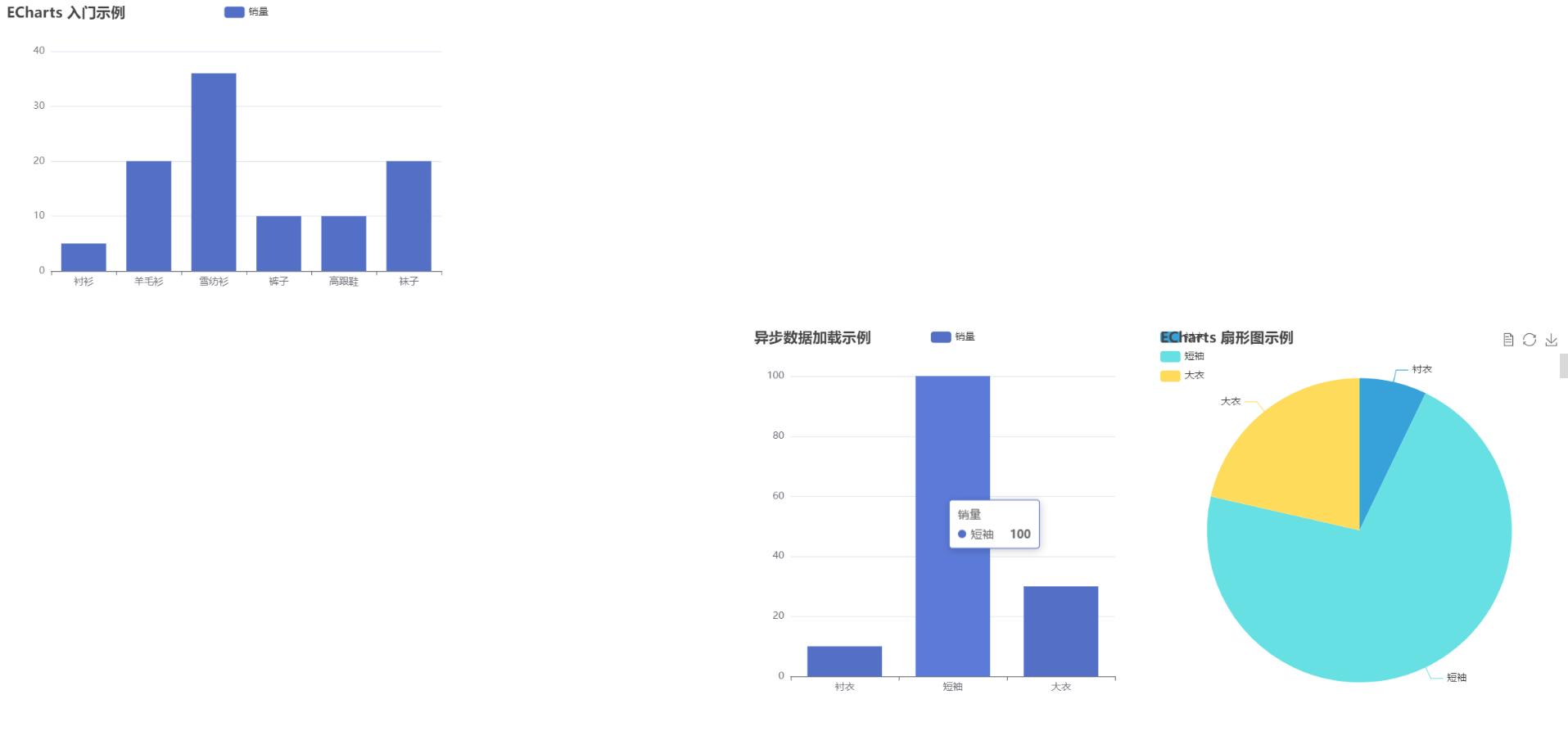
2.学习利用ajax动态获取后台数据,生成echart图表
ajax获取数据很好用,但是还不太熟练。不过大致思路是将后台传入的数据通过遍历存入数组中,再将数组数据写入echart图表

柱状图基本等于折线图,更改bar为line即可
饼形图写的时候遇到了一些问题。
饼形图所需的数据是写法应当是[{name1,value1},{name2,value2},{name3,value3}],需要将多个属性存到一个数组中。如果只存一个属性可能会出现只有数值而没有名称的问题
function(result) { //请求成功时执行该函数内容,result即为服务器返回的json对象 if (result) { for(var i=0;i<result.length;i++){ var obj = new Object(); obj.name=result[i].name; obj.value=result[i].num; mydata[i] = obj; } } mychart2.setOption({ //加载数据图表 legend: { data: names1 }, series: { // 根据名字对应到相应的系列 name: ['销量'], data: mydata }, });
还是对echart中的属性不太熟练,需要多用