最近有c语言相关的作业,但是突然再次拿起大一的时候那些c语言编辑器的时候,总觉得不智能,于是下了一个vscode,准备配一个c语言的环境
步骤如下:
1.vs官网下载好vscode,安装好以后再下载一个c/c++的扩展,如果英文菜的话(比如我),还可以下载一个中文插件,在扩展搜索框里面搜索chinese就行

(图中左边最下面的按钮就是扩展下载)
2.下载MinGW
这个部分是我耗时最最最最最多的部分,看了无数博客,各种折腾,主要原因是因为这个东西官网服务器在国外,下载起来特别慢,慢就算了,gdb文件还总是下载不成功,后来放弃了官网下载这一途径,在百度网盘上找到了完整的压缩包,直接解压就可以。链接:
链接:https://pan.baidu.com/s/1QWu2Pqb9RB1jgYpD9oCIkA 提取码:24tV

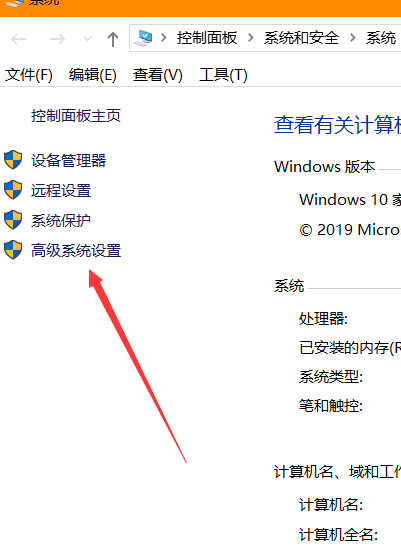
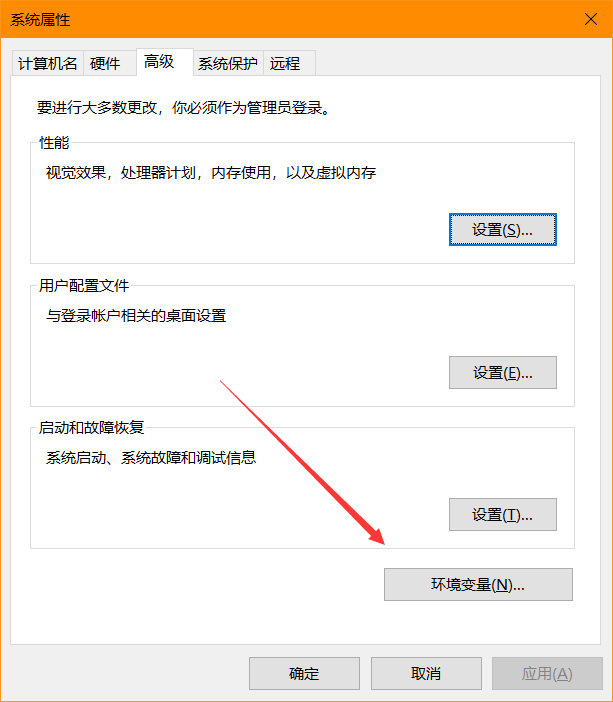
之后点击右下角的环境变量

找到并点击系统变量里面的path,再点击编辑,然后打开刚才解压的文件MinGW,再打开里面的bin文件夹,把这个bin文件夹路径复制下来

然后在刚才的编辑环境变量的窗口中点击新建,再把路径粘贴进去,点击确定。

4.配置vscode
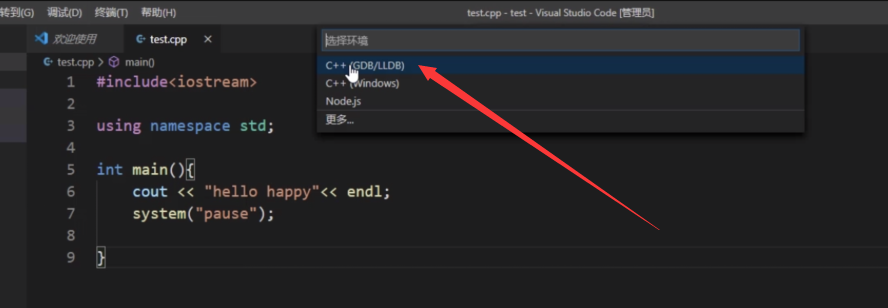
首先新建一个或者选择一个文件夹,用来放你的代码的,把这个文件夹拖到vscode里面或者直接在vscode里面打开文件夹,然后新建.c或者.cpp文件,写一个简单的就行,比如输出个hello world,然后保存这个文件并运行,这个时候vscode会让你选择环境

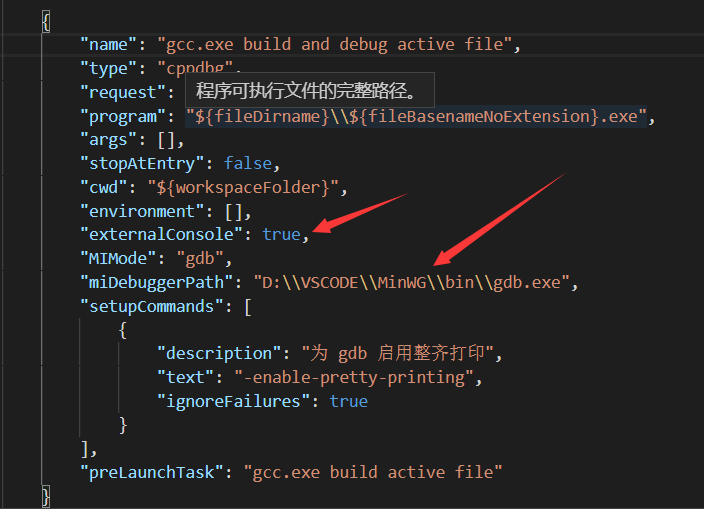
都选择第一个,然后会自动创建一个.vscode文件夹,而且里面会有launch.json文件

把midebuggerpath改成你的dbg的路径,dbg就在你刚才那个MinGW文件夹的bin文件夹下面,然后"externalConsole": false建议改成true,这个是运行的时候会不会弹出黑框,默认是不弹出。
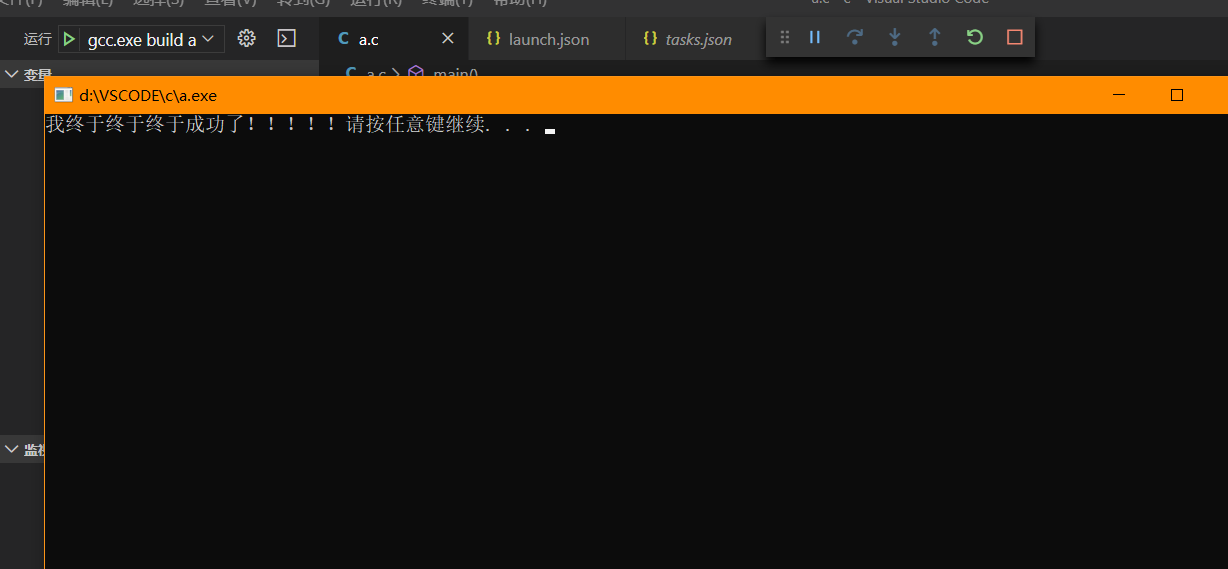
然后再运行调试,这个时候还是会报错,提示找不到任务,点击左边第一个配置任务,然后选择第一个,会自动生成tasks.json文件,然后你再运行就会发现:
大功告成!

(弱鸡的快乐就是这么简单