写在开头:
以前总是嘴上说好好学习jquery,但一直都没有付出行动,还一直给自己找各种理由。最近真的很想学好jquery,因为我家那位一直以来的鼓励,我决定好好努力,好好加油。目前水平有限(菜鸟),还请大家多多包含。
案例:
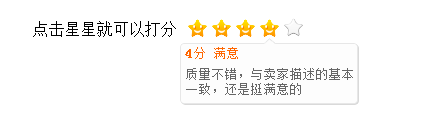
最终效果:

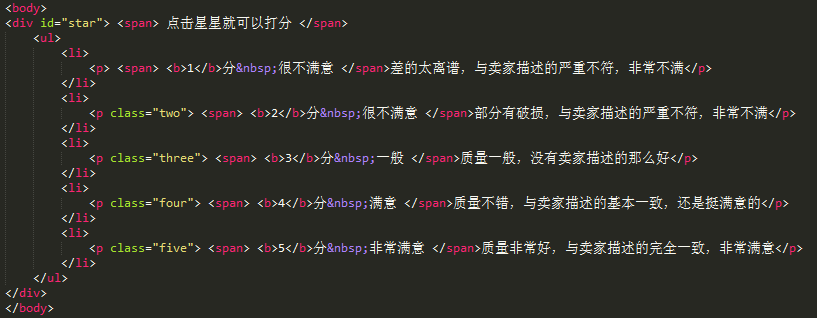
1.首先是html局部,整体为一个大的div,主要包含span、ul、p标签:

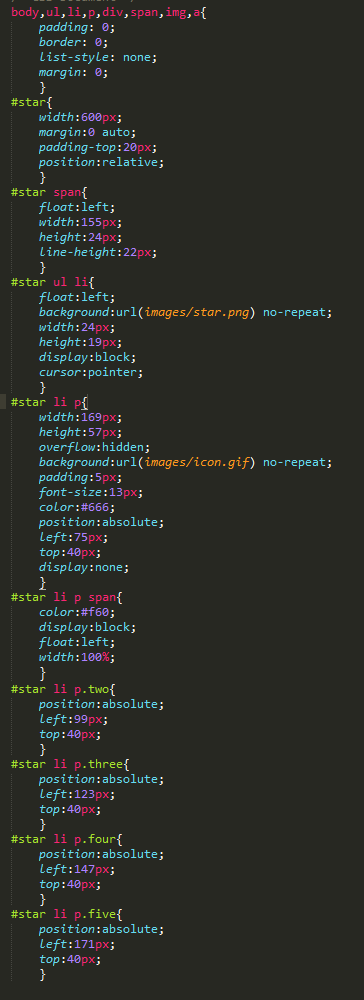
2.css样式结构

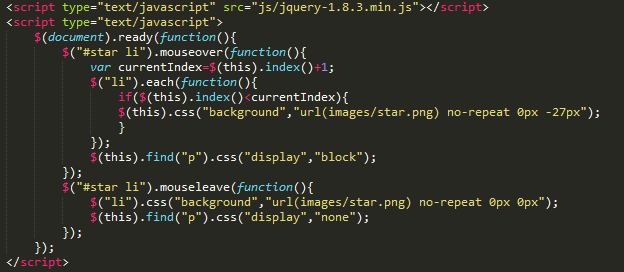
3.jquery代码

通过这个案例,写一下自己的学习笔记,刚开始的时候不知道怎么判断当前选中的是第几颗星星,通过宝贝讲解的实例(小刘家有3个儿子,有个大妈见了小刘就问:小刘你在家排行第几啊?假如小刘排行老二,那他肯定回答是老二),自己才能清楚的明白$(this).index(),得到的是当前li的索引值,而索引值是从0开始计数的,所以命名了currentIndex的值为$(this).index()+1,当鼠标移到某颗星上的时候,这颗星以及前边的星都要亮起来。这里的each()方法,是为了遍历ul中的所有li,如果$(this).index()<currentIndex的时候,则变亮。
写这个案列时对自己来说比较难的地方:1.不知道索引的使用 2.each()的遍历不知道 3.不知道怎么判断当前选中是第几颗星,并且怎么让当前选中以及之前的星亮起来。
ps:谢谢我家那位一直给自己耐心讲解,谢谢宝贝。