UGUI RectTransform.Unity RectTransform详解
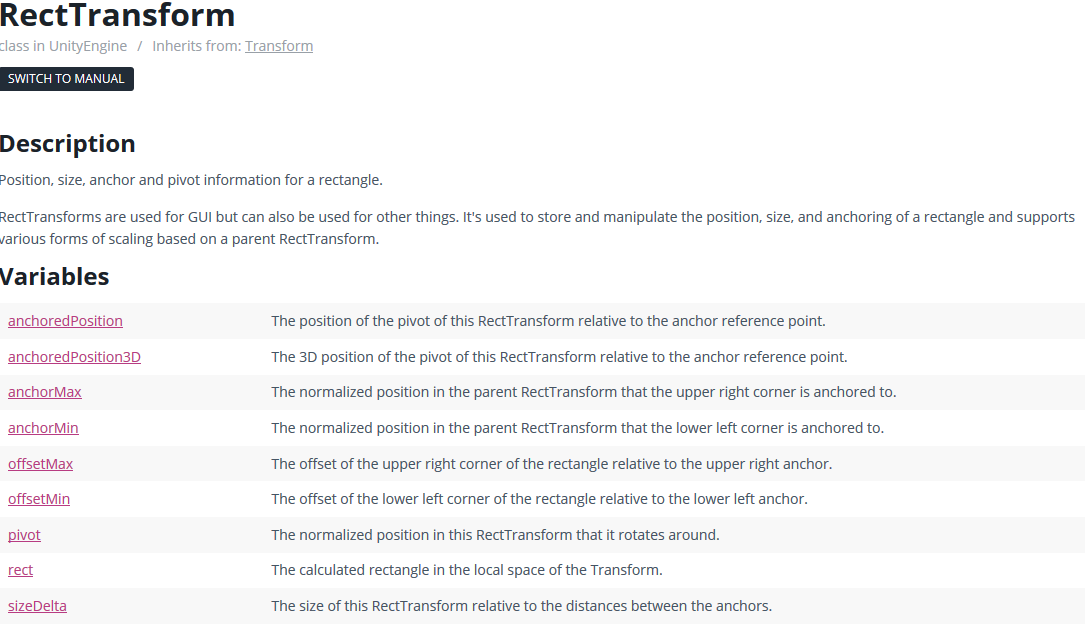
The first:look look API.
http://docs.unity3d.com/ScriptReference/RectTransform.html
在新的UI系统中,无论Button,Text,Image,Toggle等组件,都是基于RectTransform进行布局的。
你可以不知Button为何物,不知Text为何物,不知Image为何物,但是一定要知道RectTransform。
自Unity4.6引入的新的UI坐标系,它在新的UI系统中扮演了极其重要的角色。

它的属性有anchoredPosition,anchorMax,anchorMin,offsetMax,offsetMin,pivot等。
干说是比较难以理解RectTransform的表面与内在联系的。那么我们就用最直接的图文代码方式来解释它各个属性之间的联系。
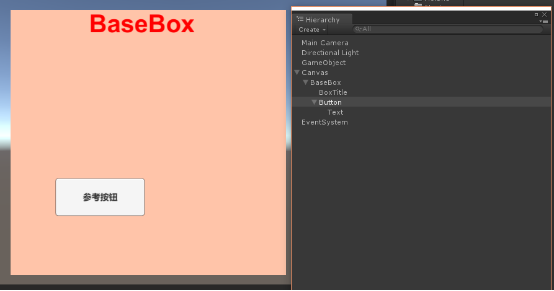
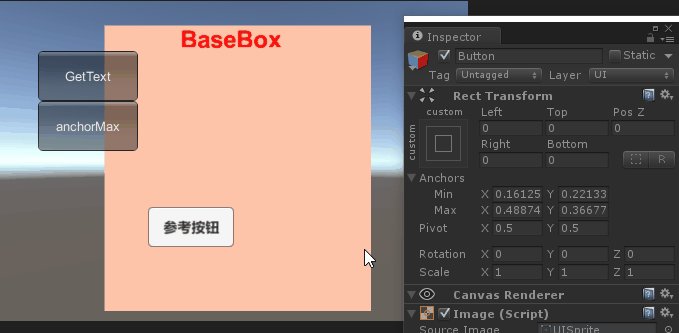
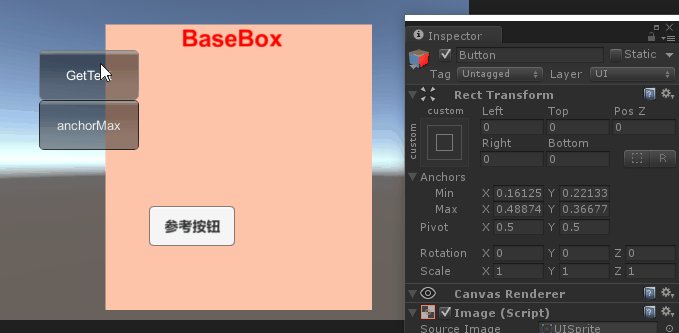
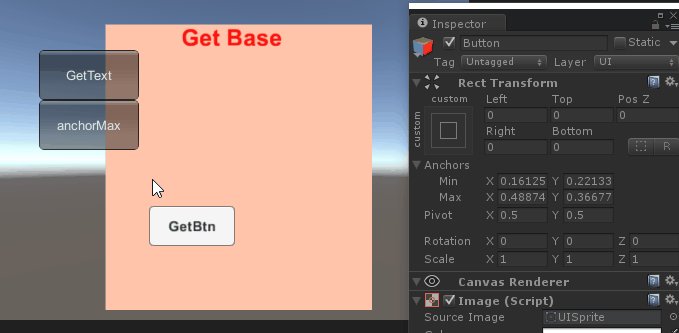
新建一个场景,其UI关系如下图,这个场景中我们要实验的对象就是参考按钮。
父容器是BaseBox,子对象是白色的Button。

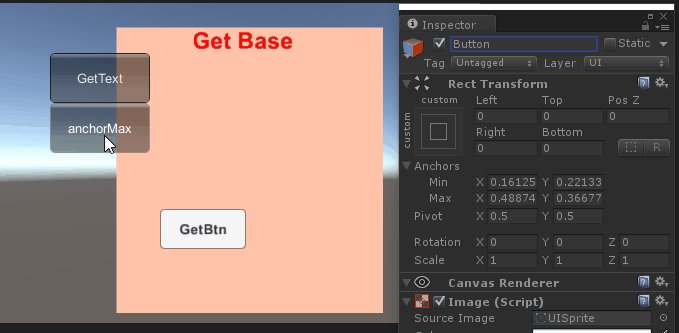
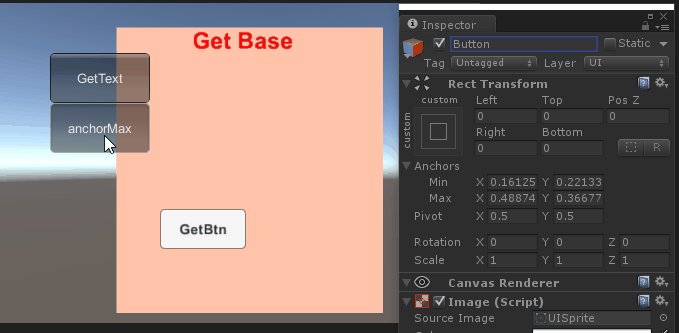
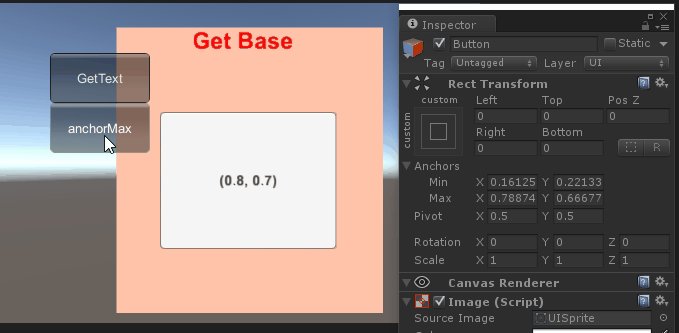
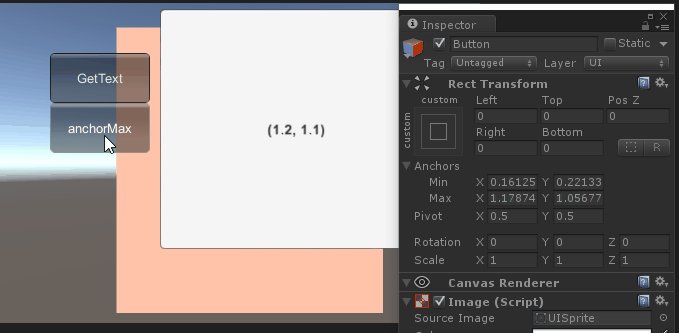
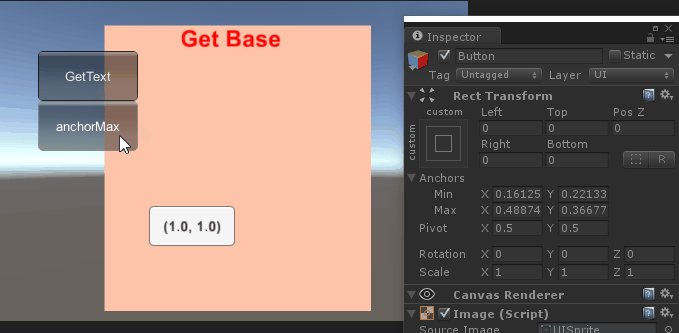
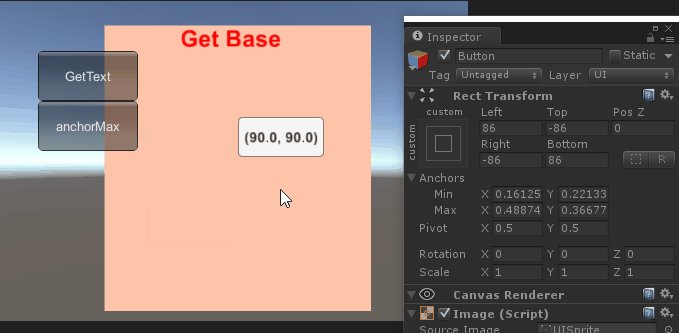
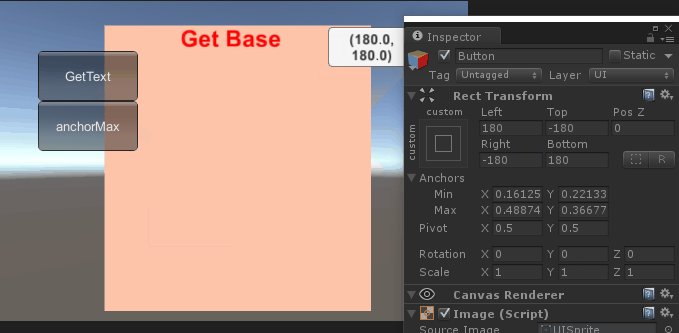
首先 我们来验证按钮的anchorMax,代码如下:
if (isTween) { Vector2 value = btnRect.anchorMax; value += new Vector2(0.01f, 0.01f); btnRect.anchorMax = value; btnText.text = btnRect.anchorMax.ToString(); }
它的作用很明显当isTween为true时候,请注意下图中的anchorMax值将会不断叠加。而anchorMin却不动丝毫。
所以我们可以理解为,图中白色按钮的左下角表示anchorMin,而变化的右上角自然就是anchorMax。
通过这两个点各自的XY值,我们可以确定这个UI对象在整个父容器当中的尺寸比例。
记住,是比例,当你切换回Scene场景就可以看到!


//////////////////////////
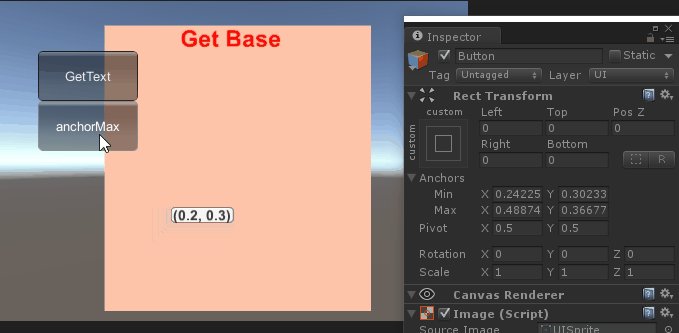
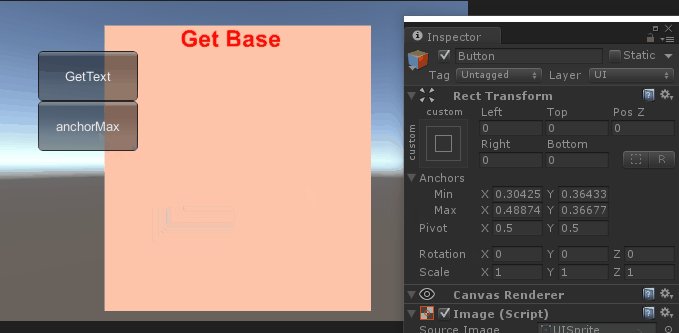
同样的方式再看anchorMin
当isTween为true时候,我们的anchorMin值将会不断减小。
if (isTween) { Vector2 value = btnRect.anchorMin; value += new Vector2(0.001f, 0.001f); btnRect.anchorMin = value; btnText.text = btnRect.anchorMin.ToString(); }
请注意下图中Anchors Min的值和按钮的变化。原理同上面的anchorMax.不再重复表述。

/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
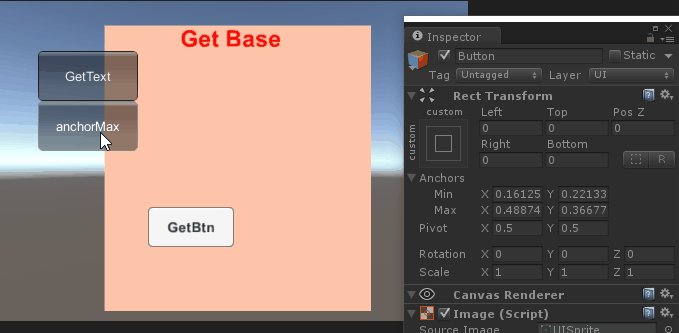
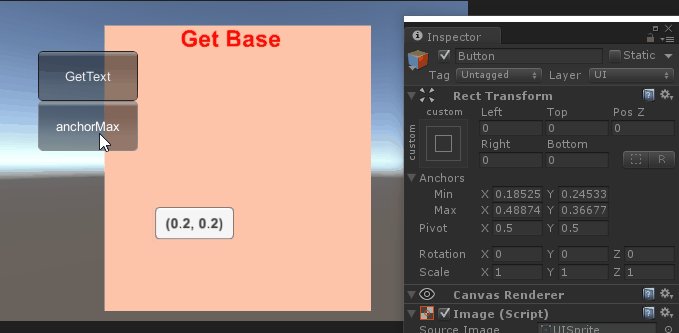
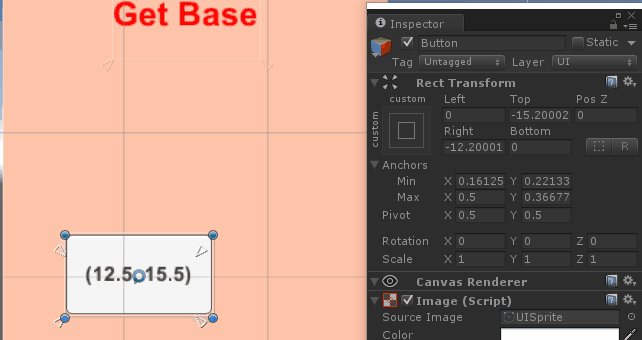
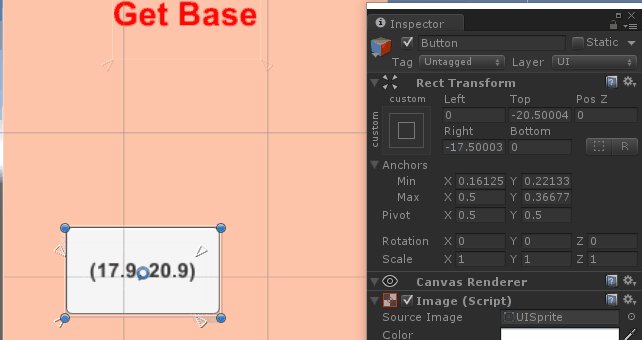
接下来,我们再看anchoredPosition。
if (isTween) { Vector2 value = btnRect.anchoredPosition; value += new Vector2(1, 1); btnRect.anchoredPosition = value; btnText.text = btnRect.anchoredPosition.ToString(); }
请注意下图中按钮的最低点【Left-Bottom】和最高点的【Right-Top】参数进行等比例变化。
但是却不会影响anchorMax,anchorMin的锚点比例变化。所以修改他是不会影响UI对象在父容器中定义的占比尺寸。
通过这个例子,我们知道了anchoredPosition的作用就是修改UI对象的2维坐标位置。

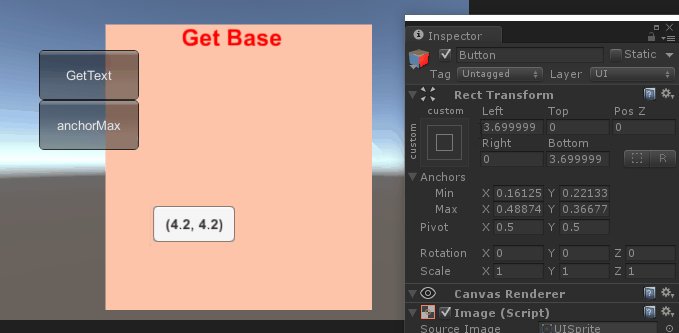
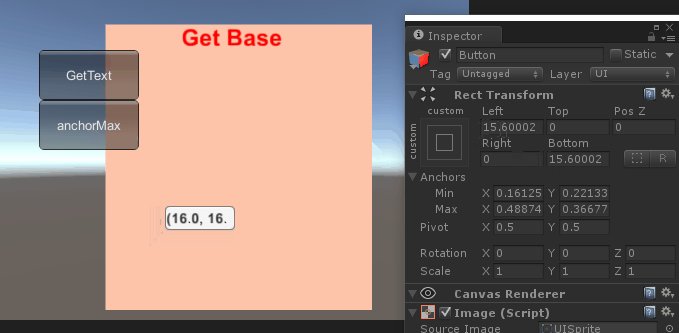
我们再往下看看offsetMax,演示代码如下下:
if (isTween) { Vector2 value = btnRect.offsetMax; value += new Vector2(0.1f, 0.1f); btnRect.offsetMax = value; btnText.text = btnRect.offsetMax.ToString(); }
通过下图的结果,我们确定了offsetMax起作用就是改变按钮的最高点【Top-Right】的值。
而相应的最低点却没有同比例调整,那么必然导致UI对象尺寸的改变。
但是对UI对象的anchorMax,anchorMin锚点确实没有任何影响的。
通俗的理解就是通过溢出自身的anchorMax,anchorMin定义的占比边界来改变尺寸。

为了说明offsetMax的改变对anchorMax,anchorMin是否有影响,我们在看一下Scene中当时的情况。

没错,UI对象确实变了尺寸,但是对anchorMax,anchorMin半毛钱的影响都没有。
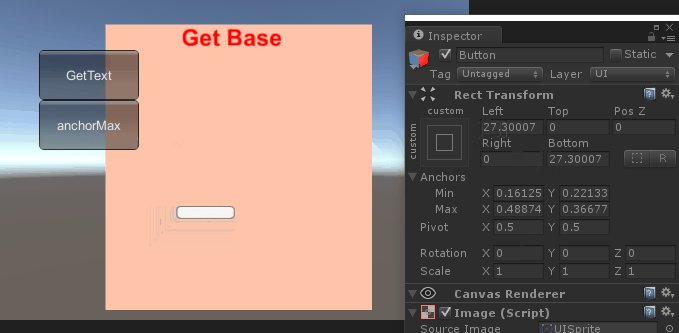
下面顺便再配上offsetMin的演示:
if (isTween) { Vector2 value = btnRect.offsetMin; value += new Vector2(0.1f, 0.1f); btnRect.offsetMin = value; btnText.text = btnRect.offsetMin.ToString(); }
结果如下图 我们确定了offsetMin起作用就是改变按钮的最低点【Bottom-Left】的值。

//////////////////////////////////////////////////////////////////////////////////////////////////////////////////
通过上面的演示,我们可以确定锚点的变化是会影响按钮尺寸的,而按钮的尺寸变化却不会影响锚点。
anchoredPosition的变化是需要offsetMax,offsetMin共同配合实现。
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////
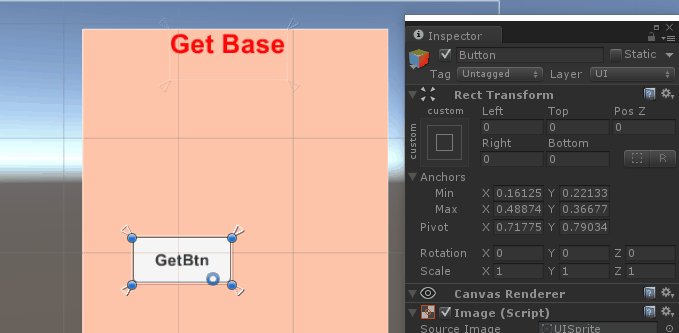
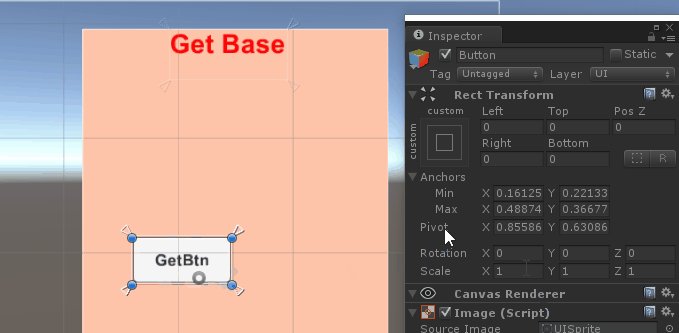
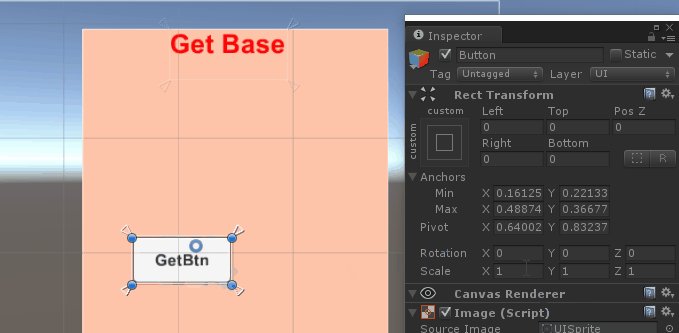
往下再看pivot :
if (isTween) { Vector2 value = new Vector2(Random.Range(0.1f, 0.9f), Random.Range(0.1f, 0.9f)); btnRect.pivot = value; }
这个概念很简单就是UI元素的轴心点,UI元素想怎么Rotation都要围绕轴心点来运动。直接看演示图:
我们把pivot 的值进行了随机,在Scene场景中的pivot圆圈圈就是这么疯狂了。此处略过3千字。

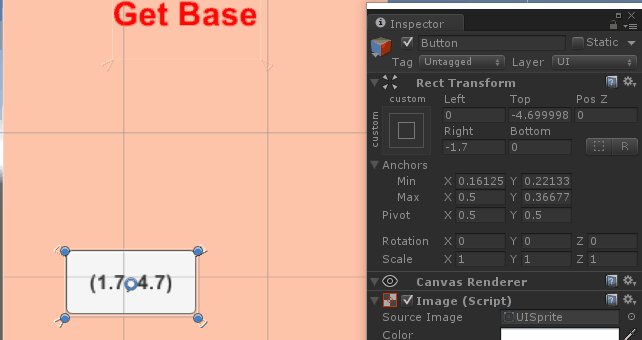
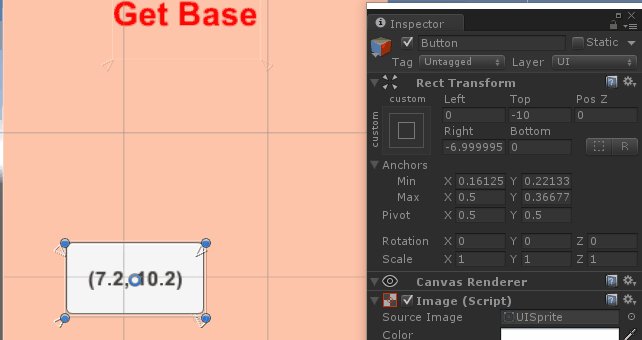
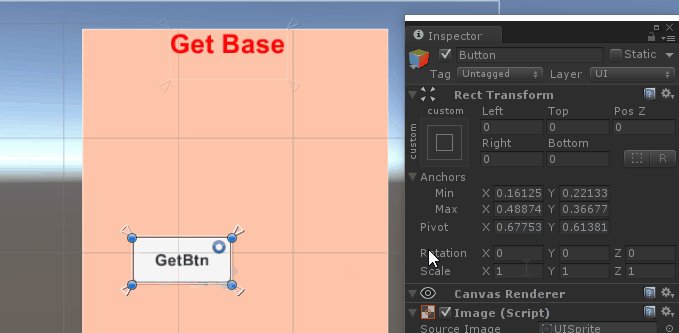
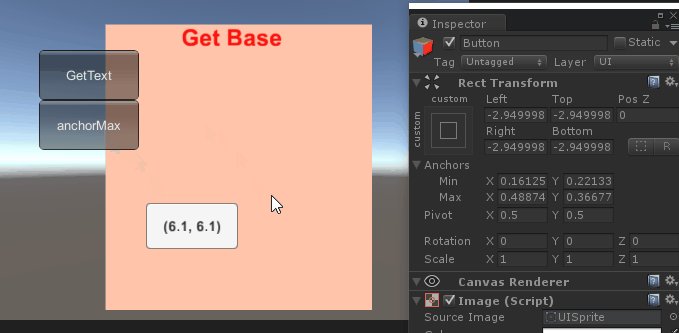
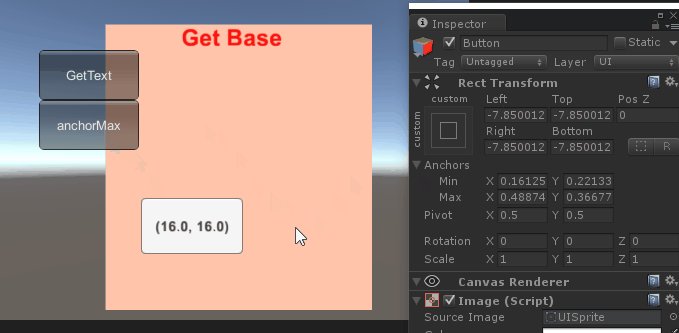
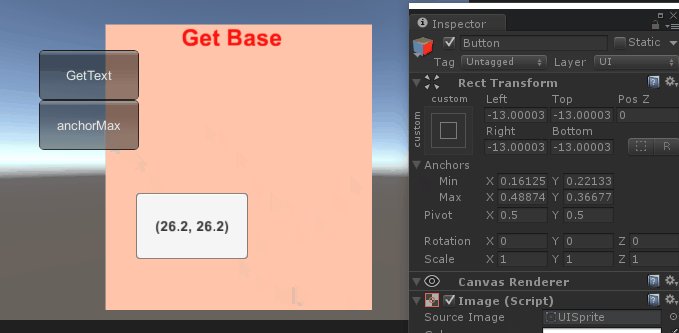
最后我们要说的就是sizeDelta:
if (isTween) { Vector2 value = btnRect.sizeDelta; value += new Vector2(0.1f, 0.1f); btnRect.sizeDelta = value; btnText.text = btnRect.sizeDelta.ToString(); }
这是个什么东东,我们看演示图吧。

那么他在Scene场景中真实的状态是什么样的呢?看下图

你没有看错,Anchors没有任何变化,他只是改变了自己的尺寸而已,
他的变化依然要通过修改offsetMax,offsetMin实现。所以大家应该明白,sizeDelta和offsetMax,offsetMin是存在必然联系的。
关系就是:btnRect.sizeDelta=btnRect.offsetMax-btnRect.offsetMin;
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
小小的一个RectTransform,这里面的关系还是有点意思。大家多多思考。
本篇完结,纯属个人理解,如有错误,欢迎大家指出修正。