CSS中伪类及伪元素用法详解
伪类的分类及作用:
 注:该表引自W3School教程
注:该表引自W3School教程
伪元素的分类及作用:
 注:该表引自W3School教程
注:该表引自W3School教程
测试
:active
大致效果为用鼠标点击时,元素增加特效,鼠标松开时,特效消失。多用在按钮的点击上。
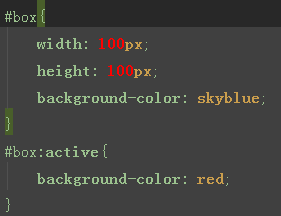
写法:

这里id为box的是一div块,在css中首先设置了他的基本样式,下面为加入:active伪类后需要修改的样式。
未点击时: 点击之后:
点击之后:
:active、:hover、:focus这几种常用伪类写法一致,下面就不再赘述。为了直观贴上几张GIF,方便大家理解。
正如之前所说的:active经常用在按钮的点击上:

大致写法就是:在点击之后让按钮的坐标下移1-2像素并缩小外部阴影,由此给人一种立体的感觉。当然,大家可以发挥想象,充分利用伪类来做出最炫的交互。
:hover
当我们需要对某一对象添加当鼠标悬浮之上时改变样式,就可以用到:hover伪类。
这里还是用按钮来做演示:

当光标放在按钮上,按钮的背景色和文字颜色做一反色并加上渐变,这种效果简单但吸引人。当然大家也可以随着不断学习挑战更加炫酷的效果。
这里多说一句:

:hover的好搭档cursor属性,当属性值为pointer时,如上上图,光标覆盖目标时会变成手型。cursor还有url属性,其为设置图片地址。
在之后用javascript或者HTML5做游戏时,系统的光标就显得格格不入了。这里可以通过cursor将光标变成你想要的手型图片,比如这样的: 此时cursor属性可以放在全局body{}里或者任何你需要的地方。
此时cursor属性可以放在全局body{}里或者任何你需要的地方。
:focus
当我们需要让点击之后的元素一直拥有某些样式,这时用:active就不行了,因为松开鼠标样式会消失。:focus可以用在<input>标签上。
这是之前做过一简单的表单:

:focus与之前伪类所产生的来不一样的效果:

:first-child
对元素的第一个子元素添加样式,常用在ol,ul下面的li,或者tr下面的td或th上等等。

效果:

实际中常用到的地方:

在实际编写页面上,经常会有像上图一样的布局。多个图片并排放在一行,对于多个样式相似并排的元素我们通常将其放在列表标签里的
中,这时我们可以先在li的样式中用margin-right来设置li之间的间距既每张图间的间距,之后在li的:first-child中通过margin-left来设置第一张与左边界的距离,从而调整好整排图片或元素在网页中的布局。伪元素:before和:after
二者的作用为在元素之前或之后插入某些内容,注意:这里的“前后”并不是位置上的前后,而是文档流里的前后。
通常情况下用来做这个:

这个:

以及这个:

都是一些指引型的小三角或者小箭头之类的。
代码:

通过给一div附上某一小图标,然后设置与该div的相关位置。
content中的内容参见unicode几何图形列表,由于过大就不在这里贴了,只截取一小部分展示下,有兴趣的朋友百度吧。

当然!!before及after的用法绝不这么简单!
你可以将content属性设置为“”,然后尽情发挥想象:

这里不仅用了:hover,按钮外部的光圈就是通过:before做出来的。