第一章 概念
1.1 内联式css样式
内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:
<p style="color:red">这里文字是红色。</p>
如果有多条css样式代码设置可以写在一起,中间用分号隔开。
1.2 嵌入式css样式
嵌入式css样式,就是可以把css样式代码写在、<style type="text/css"></style>标签之间。如下面代码实现把三个<span>标签中的文字设置为红色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>嵌入式css样式</title>
<style type="text/css">
span {
color:red;
}
</style>
</head>
<body>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
嵌入式css样式必须写在<style></style>之间,并且一般情况下嵌入式css样式写在<head></head>之间。
1.3 外部式css样式
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码:
<link href="base.css" rel="stylesheet" type="text/css" />
注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>嵌入式css样式</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
1.4 三种链接方式的优先级
内联式 > 嵌入式 > 外部式。
但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。即先写<link>标签,再写<style>标签。实际开发中也是这样写的。其实总结来说,就是--就近原则。
但注意上面所总结的优先级是有一个前提:内联式、嵌入式、外部式样式表中css样式是在相同权值的情况下
第二章 选择器
2.1 什么是选择器
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
2.2 标签选择器
标签选择器其实就是html代码中的标签,如
<style>
p {
color: red;
}
</style>
2.3 类选择器
类选择器在css样式编码中是最常用到的,如下侧代码编辑器中的代码:可以实现为“胆小如鼠”、“勇气”字体设置为红色。
语法:.类选器名称{css样式代码;}
注意:
1.英文圆点开头
2.其中类选择器名称可以起任意名(英文)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>认识html标签</title>
<style type="text/css">
.stress {
color: red;
}
.pr {
color: green;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个<span class="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span class="stress">勇气</span>来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节<span class="pr">公开课</span>,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
<img src="http://img.mukewang.com/52b4113500018cf102000200.jpg">
</body>
</html>
2.4 ID选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>认识html标签</title>
<style type="text/css">
#stress {
color: red;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个<span id="stress">胆小如鼠</span>的小女孩</p>
</body>
</html>
2.5 类选择器和ID选择器的区别
相同点:可以应用于任何元素
不同点:
-
ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
-
可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)
例如:下面代码是正确的
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<p>到了<span class="stress bigsize">三年级</span>下学期时,我们班上了一节公开课...</p>
下面是错误的:
#stressid{
color:red;
}
#bigsizeid{
font-size:25px;
}
<p>到了<span id="stressid bigsizeid">三年级</span>下学期时,我们班上了一节公开课...</p>
2.6 子选择器
用于选择指定标签元素的第一代子元素
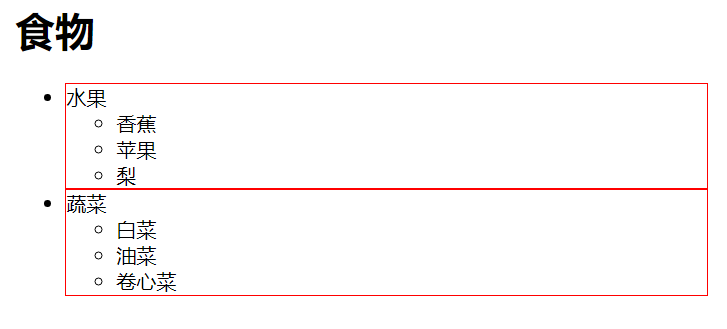
下面的代码会使class名为food下的子元素li(水果、蔬菜)加入红色实线边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>子选择器</title>
<style type="text/css">
/*添加边框样式(粗细为1px, 颜色为红色的实线)*/
.food>li {
border: 1px solid red;
}
</style>
</head>
<body>
<h1>食物</h1>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>
</html>
效果图:

2.7 后代选择器
子选择器(child selector)仅是指它的直接后代,或者可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
.first span{color:red;}
2.8 通用选择器
它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
<style type="text/css">
* {
color: red;
}
</style>
2.9 伪类选择器
a:hover {
color: red;
}
上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红。
可以兼容所有浏览器的“伪类选择符”就是 a 标签上使用 :hover 了。
2.10 分组选择器
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}
/* 相当于 */
h1{color:red;}
span{color:red;}
第三章 CSS3的继承,优先级和重要性
3.1 样式的继承
继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。比如下面代码:如某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标签。
p{color:red;}
<p>三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
但注意有一些css样式是不具有继承性的。如border:1px solid red;
3.2 选择器的优先级
选择器的优先级依次是: 内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器(通用选择器)
3.3. 优先级--权值计算
浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
3.4 选择器最高层级!important
p{color:red!important;}
p{color:green;}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>
这时 p 段落中的文本会显示的red红色。
注意:!important要写在分号的前面
第四章 CSS3字体样式
4.1 设置字体系列
下面代码实现:为网页中的文字设置字体为宋体。
body{font-family:"宋体";}
这里注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。(因为用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体。)
4.2 设置字体大小
body{font-size:12px;}
4.3 设置字体粗细
p span{font-weight:bold;}
4.4 设置字体样式
- font-style可以设置字体样式,并且有种3设置方式。
- 正常字体为normal,也是font-style的默认值。
- italic为设置字体为斜体,用于字体本身就有倾斜的样式。
- oblique为设置倾斜的字体,强制将字体倾斜。
font-style: normal;
4.5 设置字体颜色
color: red;
第五章 设置文本样式
5.1 添加首行缩进
p {
text-indent:2em;
}
2em是文字两倍的意思
5.2 添加文本修饰
span {
text-decoration: line-through;
}
ext-decoration默认值为none, 定义标准的文本。值为underline为定义文本下的一条线。值为overline为定义文本上的一条线。值为line-through为定义穿过文本下的一条线,一般用于商品折扣价。
5.3 设置行间间距
p{line-height:1.5em;}
5.4 增加或减少字符间的空白
如果想在网页排版中设置文字间隔或者字母间隔就可以使用 letter-spacing 来实现,如下面代码:
h1{
letter-spacing:50px;
}
...
<h1>了不起的盖茨比</h1>
如果我想设置英文单词之间的间距呢?可以使用 word-spacing 来实现。如下代码:
h1{
word-spacing:50px;
}
...
<h1>welcome to imooc!</h1>
5.5 设置文本对齐方式
为块状元素中的文本、图片设置居中样式可以使用text-align样式代码,如下代码可实现文本居中显示。
h1{
text-align:center;
}
<h1>了不起的盖茨比</h1>
值为left居左,right居右
5.6 长度值
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。
5.6.1 像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
5.6.2 em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14 px ,那么 1 em = 14 px;如果 font-size 为 18 px,那么 1 em = 18 px。如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24 px(也就是两个字体大小的距离)。
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
<p>以这个<span>例子</span>为例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2 px(14 * 0.8 = 11.2 px)。
5.6.3 百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6 px)。
第六章 CSS3盒模型
6.1 HTML元素分类
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
6.2 块级元素
特点:
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行。
- 元素的高度、宽度、行高以及顶和底边距都可设置
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
a{display:block;}
通过display:inline可以将块级设为内联
6.3 内联元素
内联元素特点:
- 和其他元素都在一行上;
- 元素的高度、宽度及顶部和底部边距不可设置
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
6.4 内联块状元素
同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
特点:
- 和其他元素都在一行上;
- 元素的高度、宽度、行高以及顶和底边距都可设置。