先看代码:
<style type="text/css">
#a{height:200px;background:#00ff00;}
#b{height:100px;200px;background:#000;float:left;}
#c{height:100px;200px;background:#000;float:right;}
</style>
<div id="b"> </div>
<div id="c"> </div>
<div
id="a">sadsfdsfdsfdggggggggggggggggggggggggggggggggggg<br>sad<br>sadsd<br>sdf
<br>sdfsd<br>safdsa<br>asfas</div>
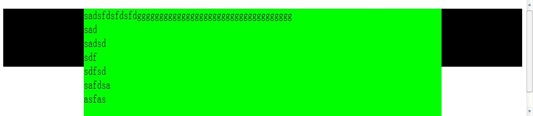
此时IE6、IE7结果为:
而IE8和FF则为:
-----------------------------------------------------------------------------
给#a加上100的左边距,即#a{height:200px;background:#00ff00;margin-left:100px}
此时IE6、IE7结果为:
而IE8和FF则为:
可以看出,在IE6和IE7中没有浮动的元素不会跑到浮动元素的下面,至少在表现上是这样的,但是margin的边距计算却认为不浮动的元素是跑到了浮动的元素下面的。在IE8和FF中,没有浮动的元素会跑到浮动元素的下面。