一,项目简介
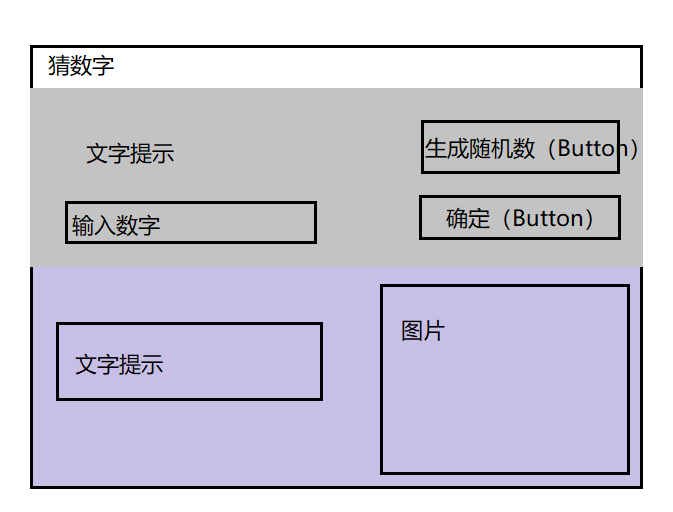
1.利用Java GUI 绘制图像界面,设置整体布局
2.编写一个随机数生成1~100的随机数
3.编写一个验证类,用于验证用户输入值与生成随机数是否相等并记录用户猜测次数,当用户猜测成功或者超过5次结束游戏
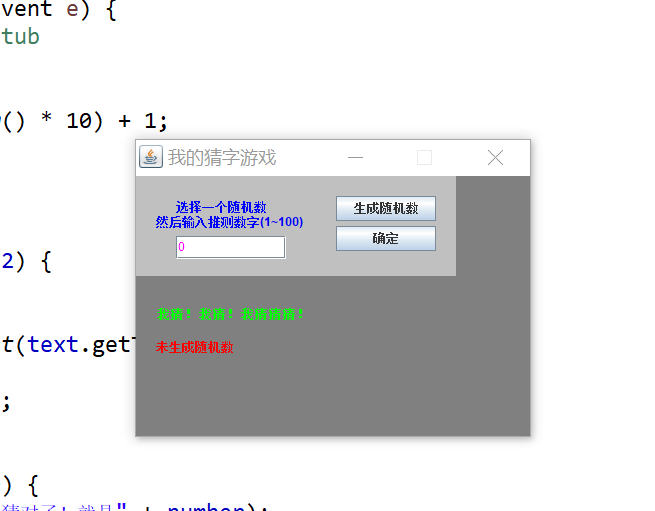
二,运行界面

三,代码实现
import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.*; public class Demo5 extends JFrame implements ActionListener { JPanel p1; JButton btn1, btn2; JLabel jb1, jb2, jb3; JLabel Haiamge; JTextField text; JTextArea area; ImageIcon image; ImageIcon image1 = new ImageIcon("img/1.jpg"), image2 = new ImageIcon("img/2.jpg"), image3 = new ImageIcon("img/3.jpg"), image4 = new ImageIcon("img/4.gif"); int number; boolean flat = false;// 是否生成随机数 // 构造函数 public Demo5() { setTitle("我的猜字游戏"); setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE); setResizable(false); setLayout(null);// 先设置为null,不然不显示 setSize(400, 300); setLocation(30, 30); getContentPane().setBackground(Color.GRAY);// 一定要加getContentPane p1 = new JPanel(); p1.setBackground(Color.LIGHT_GRAY); p1.setBounds(0, 0, 320, 100); p1.setLayout(null); add(p1); btn1 = new JButton("生成随机数"); btn1.setBounds(200, 20, 100, 25); btn1.addActionListener(this); p1.add(btn1); btn2 = new JButton("确定"); btn2.setBounds(200, 50, 100, 25); btn2.addActionListener(this); p1.add(btn2); jb1 = new JLabel("选择一个随机数"); jb1.setForeground(Color.BLUE); jb1.setBounds(40, 20, 110, 23); p1.add(jb1); jb2 = new JLabel("然后输入推测数字(1~100)"); jb2.setForeground(Color.BLUE); jb2.setBounds(20, 35, 150, 23); p1.add(jb2); text = new JTextField("0"); text.setForeground(Color.magenta); text.setBounds(40, 60, 110, 23); p1.add(text); jb3 = new JLabel("未生成随机数"); jb3.setForeground(Color.red); jb3.setBackground(Color.gray); jb3.setBounds(20, 160, 120, 23); add(jb3); area = new JTextArea("我猜!我猜!我猜猜猜!"); area.setForeground(Color.green); area.setBackground(Color.gray); area.setFont(new Font("宋体", Font.BOLD, 13)); area.setEditable(false); area.setBounds(20, 130, 150, 25); add(area); Haiamge = new JLabel(); Haiamge.setBounds(180, 101, 128, 128); add(Haiamge); } @Override public void actionPerformed(ActionEvent e) { // TODO Auto-generated method stub if (e.getSource() == btn1) { number = (int) (Math.random() * 10) + 1; jb3.setText("已生成随机数"); area.setText("猜"); Haiamge.setIcon(image2); flat = true;// 生成随机数 } else if (e.getSource() == btn2) { int guess = 0; try { guess = Integer.parseInt(text.getText()); if (flat == false) { area.setText("失败"); return; } else { if (guess == number) { area.setText(" 猜对了!就是" + number); flat = false; jb3.setText("未生成随机数"); Haiamge.setIcon(image1); } else if (guess > number) { area.setText(" 猜大了!"); text.setText(null); Haiamge.setIcon(image3); } else if (guess < number) { area.setText("猜小了!"); text.setText(null); Haiamge.setIcon(image4); } } } catch (NumberFormatException event) { event.printStackTrace(); } } } public static void main(String[] args) { Demo5 dem = new Demo5(); dem.setVisible(true); } }

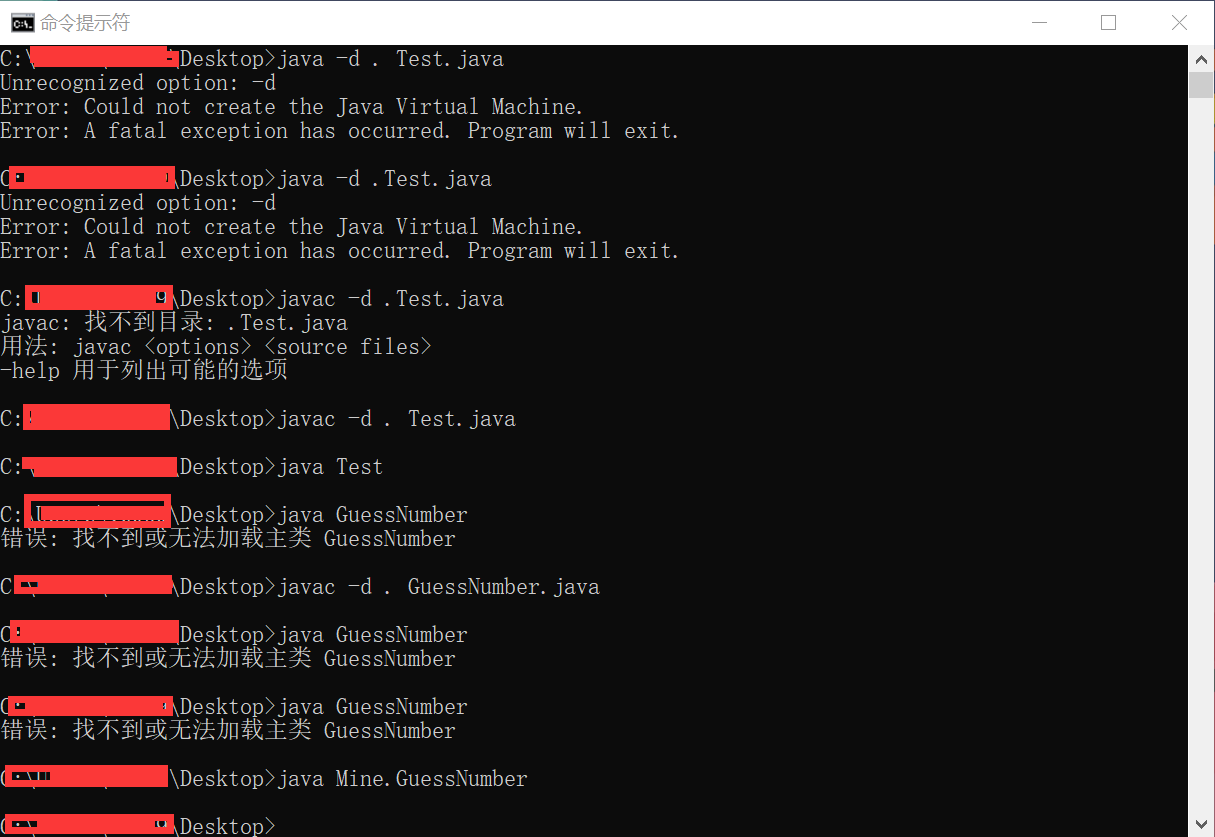
补充 我的注意事项: