前言:
自从.net core问世之后,就一直想了解。但是由于比较懒惰只是断断续续了解一点。近段时间工作不是太忙碌,所以偷闲写下自己学习过程。慢慢了解.net core 等这些基础方面学会之后再用.net core写一个项目,前期文章都是为之后的项目做准备。同时也希望这些基础文章能帮助更多的想入手 .net core的小白。(文中如有不正确地方欢迎各位指正)
开发工具vs2017
数据库 mysql8.0
.net core环境 .net core2.1
1】model层建立
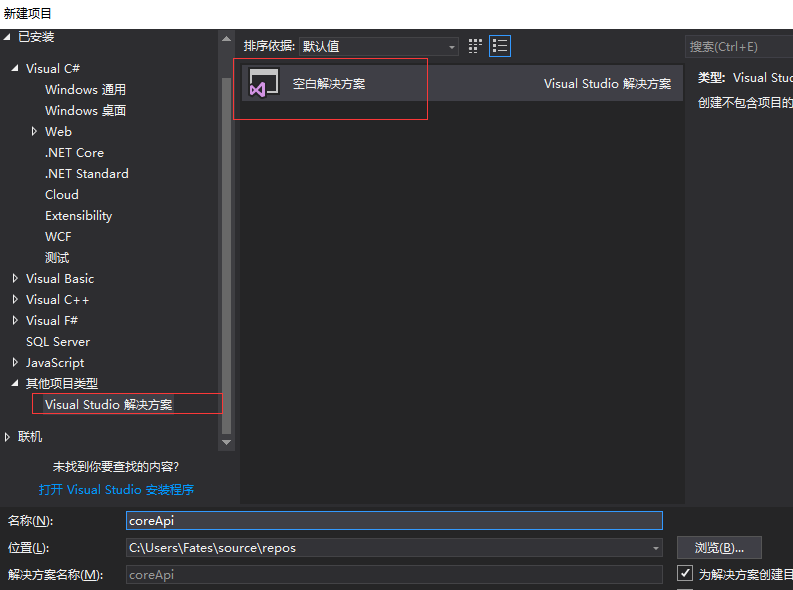
先新建一个项目:左侧目录选择其他项目类型=》vs解决方案=》空白方案=》自己随意去个名字

添加一个core 内库作为model层,

由于本次数据库使用的是mysql,所以在model层中通过nuget分别引用Microsoft.EntityFrameworkCore.Tools和Pomelo.EntityFrameworkCore.MySql(注意两个版本必须一致 这里选自2.1.4版本,之前博主引用版本不对,直接导致连接输出出错)

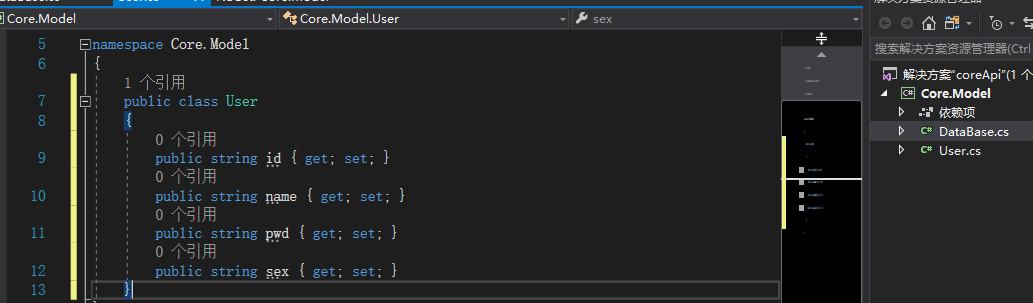
然后分别添加一个model类和数据库上下文类,本demo创建一张user表

数据库上下文类DataBase

using Microsoft.EntityFrameworkCore; namespace Core.Model { public class DataBase : DbContext { //构造方法 public DataBase(DbContextOptions<DataBase> options) : base(options) { } #region 数据区域 public DbSet<User> User { get; set; } #endregion } }
至此,model创建完毕,后期各位可以根据自己的需要自己拓展
2】创建api层
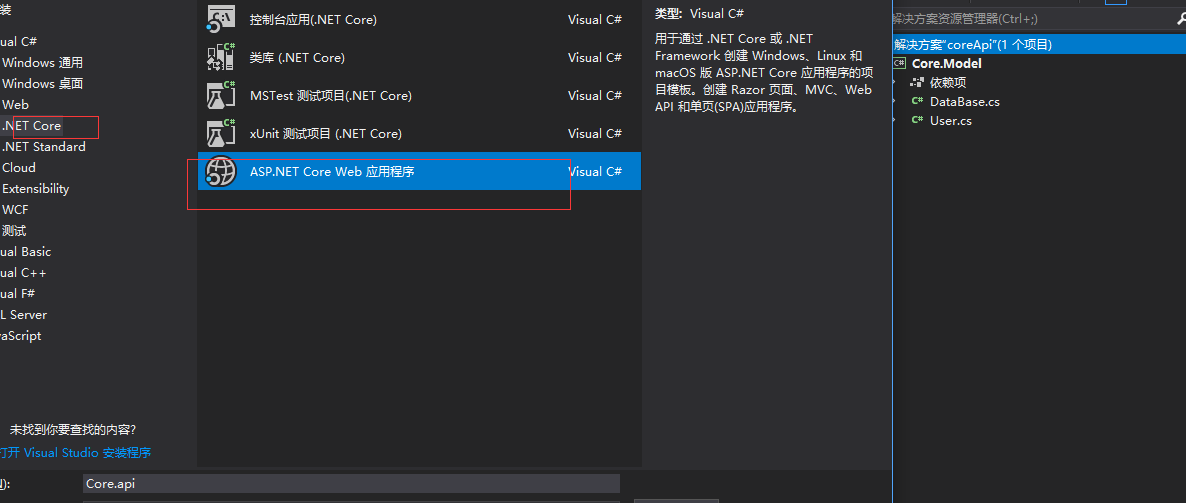
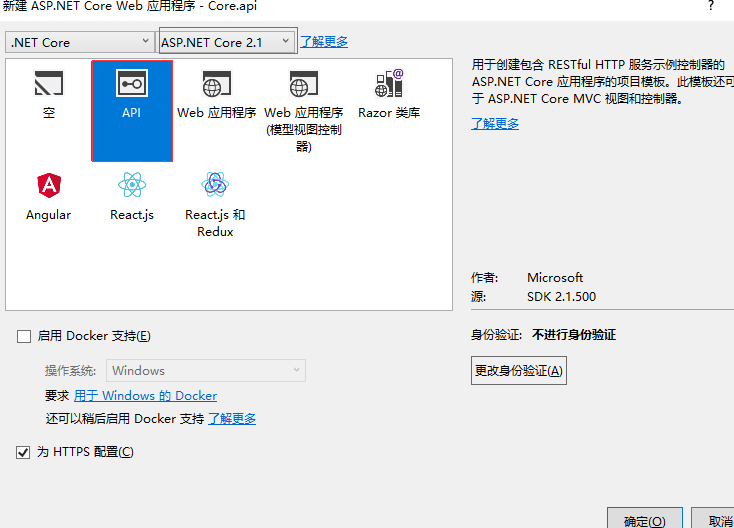
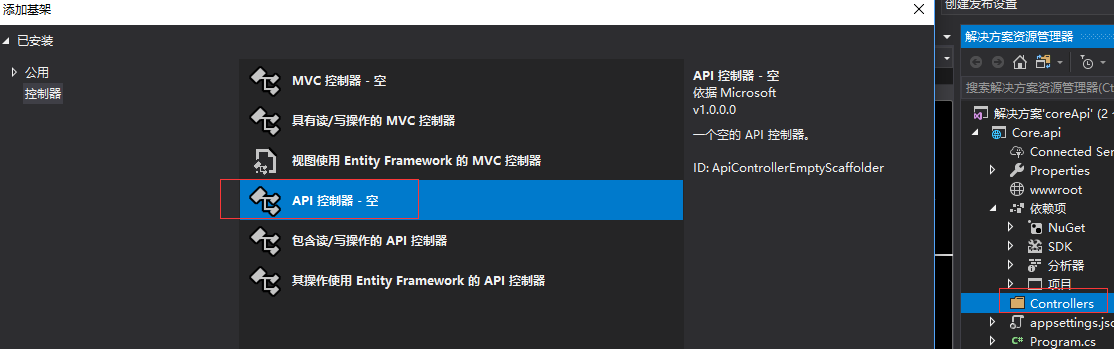
首先在解决方案中创建api层,流程如下图

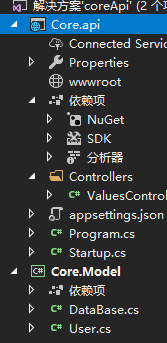
建议新手选择api这一项,创建完毕之后,项目结构如右图


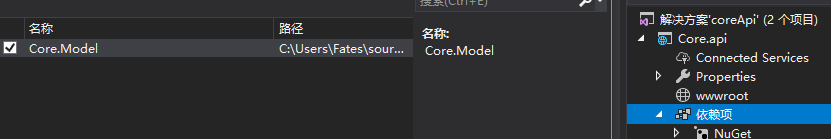
别忘记在api层添加对model层的引用

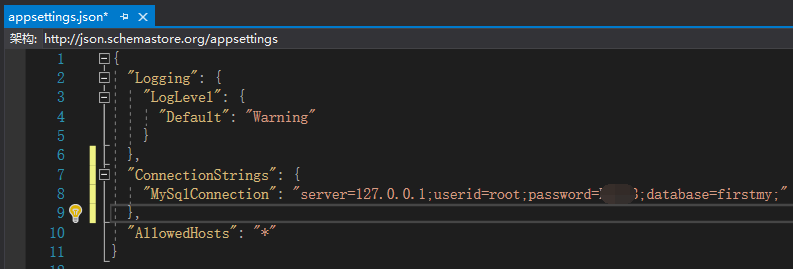
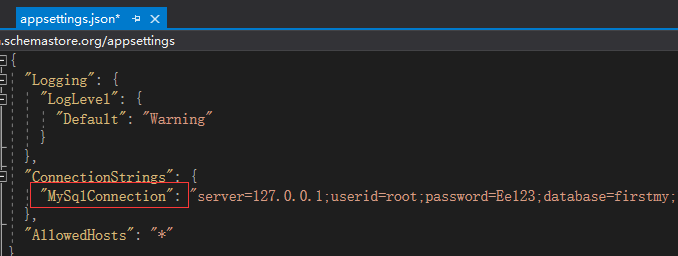
首先来appsettings.json配置数据库,127.0.0.1代表本地计算机

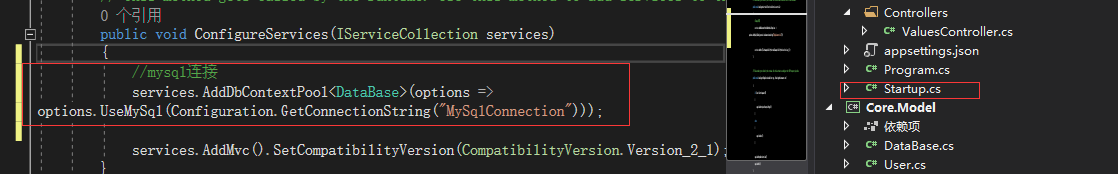
配置完毕之后来到 Startup.cs的ConfigureServices方法将数据库连接配置好,如果此段代码有飘红部分,只需要将其缺失的地方引用(需要引用
using Microsoft.EntityFrameworkCore;和using Core.Model;)


//mysql连接 services.AddDbContextPool<DataBase>(options => options.UseMySql(Configuration.GetConnectionString("MySqlConnection")));
注意括号中的MySqlConnection就是appsettings.json中写连接数据库字符串的前缀

接下来将原有的控制器删除,自己添加一个UserController.cs
控制器中代码(包含增删查改CRUD)

using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Core.Model; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; namespace Core.api.Controllers { [Produces("application/json")] [Route("api/admin/[controller]")] [ApiController] public class UserController : Controller { private readonly DataBase _context; public UserController(DataBase context) { _context = context; } #region base /// <summary> /// 获取单个 /// </summary> /// <param name="id">Id</param> /// <returns></returns> [HttpGet("{id}")] public JsonResult GetById(string id) { var tt = _context.Set<User>().Where(c => c.id == id).ToList(); //_context.Set<User>().Add(us); //_context.SaveChanges(); return Json(tt); } /// <summary> /// 添加 /// </summary> /// <param name="entity"></param> /// <returns></returns> [HttpPost] public JsonResult Add(User entity = null) { _context.Set<User>().Add(entity); int num = _context.SaveChanges(); if (entity == null) return Json("参数为空"); if (num > 0) { return Json("成功"); } else { return Json("失敗"); } } /// <summary> /// 编辑 /// </summary> /// <param name="entity"></param> /// <returns></returns> [HttpPut] [Route("User")] public JsonResult Update(User entity = null) { _context.Set<User>().Update(entity); int num = _context.SaveChanges(); if (entity == null) return Json("参数为空"); if (num > 0) { return Json("成功"); } else { return Json("失敗"); } } /// <summary> /// 删除 /// </summary> /// <param name="ids"></param> /// <returns></returns> [HttpDelete] public JsonResult Dels(string ids = null) { if (ids.Length == 0) return Json("参数为空"); var tt = _context.Set<User>().Where(c => c.id == ids).First(); _context.Set<User>().Remove(tt); int num = _context.SaveChanges(); if (num > 0) { return Json("成功"); } else { return Json("失敗"); } } #endregion } }
自此一个简单的api基本完成,需要运行检验还需要一个步骤。
3】swagger
为了检测接口运行,这里选择swagger
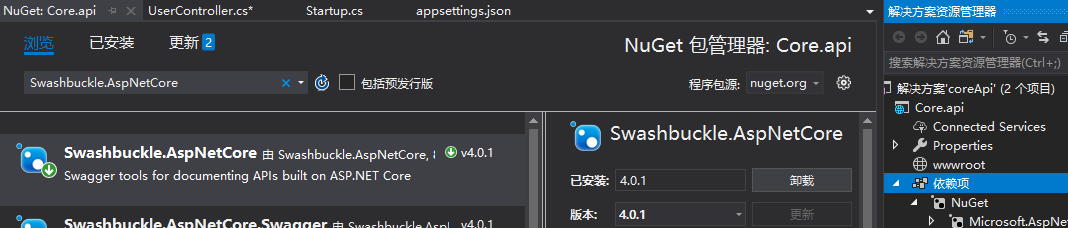
首先在api层通过nuget引用Swashbuckle.AspNetCore

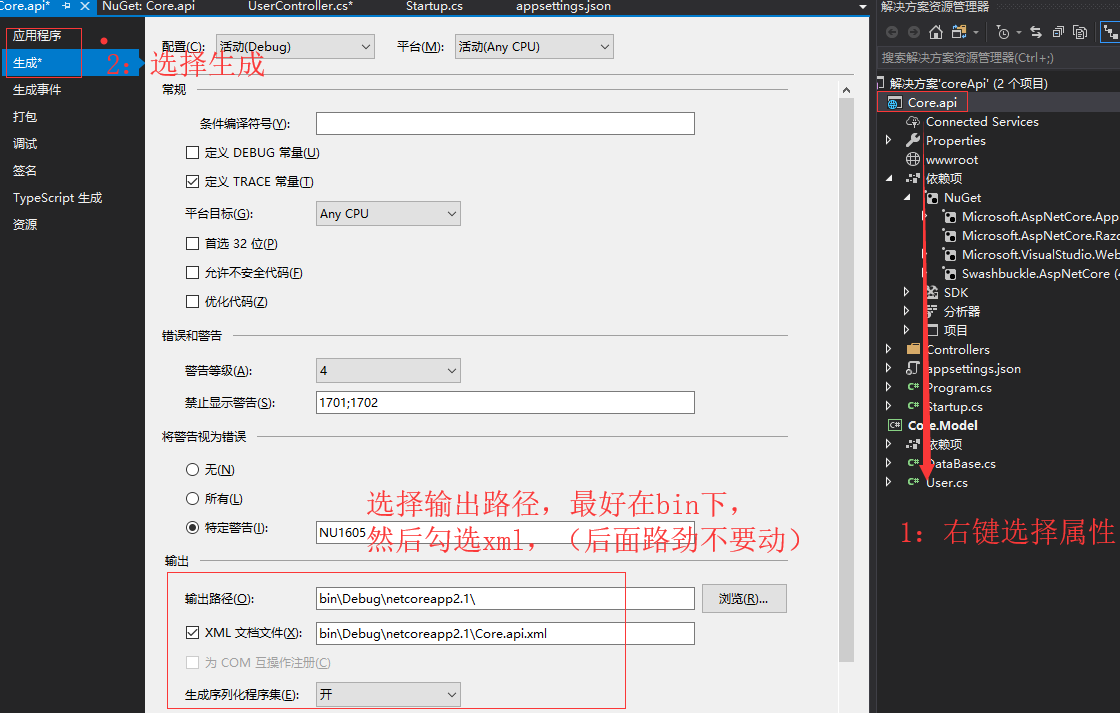
然后右键单击core.api项目选择属性,打开一个新面板之后选择左侧的生成菜单=》扎到输出提示。选择输出路径binDebug etcoreapp2.1=》勾选xml文档文件

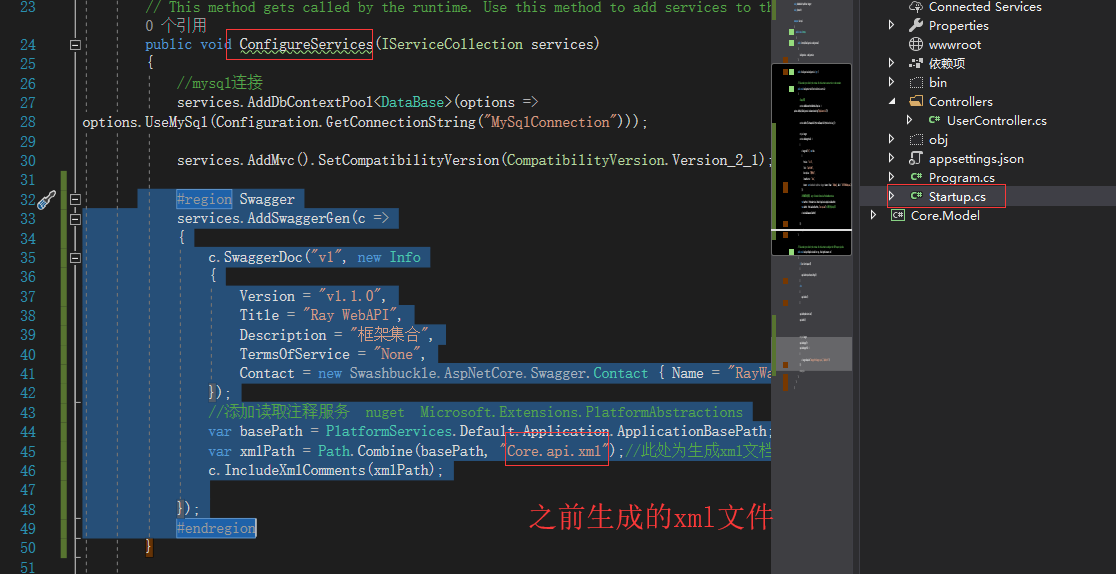
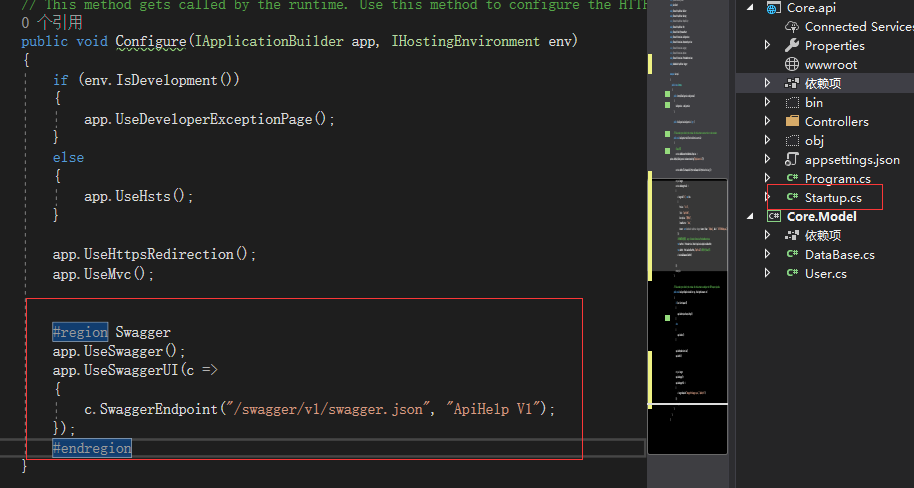
然后回到 Startup.cs ,分别加入以下代码
此处需要先在nuget中引用 Microsoft.Extensions.PlatformAbstractions
注意 上文中生成的core.api.xml写入到下列方法中 ,名字要保持一致,否者报错

#region Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1.1.0", Title = "Ray WebAPI", Description = "框架集合", TermsOfService = "None", Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "RayWang", Email = "2271272653@qq.com", Url = "http://www.cnblogs.com/RayWang" } }); //添加读取注释服务 nuget Microsoft.Extensions.PlatformAbstractions var basePath = PlatformServices.Default.Application.ApplicationBasePath; var xmlPath = Path.Combine(basePath, "Core.api.xml");//此处为生成xml文档 c.IncludeXmlComments(xmlPath); }); #endregion


#region Swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); }); #endregion

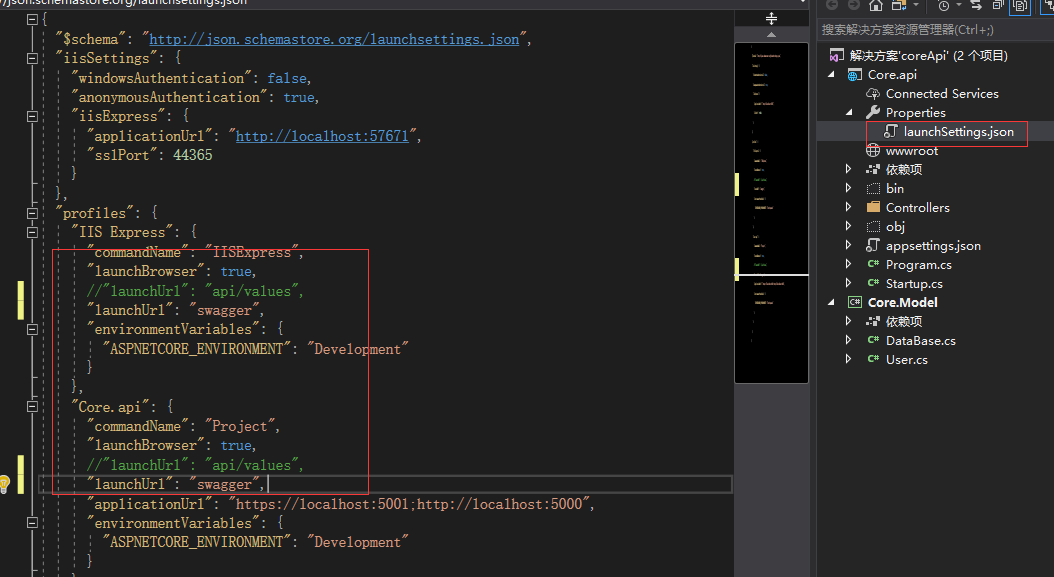
,最后来到launchSettings.json修改以下代码,将api/value修改为swagger,表示项目已启动就显示Swagger的主页面,而不用通过输入路劲

因为本项目是codefirst,所以最后在项目启动之前别忘记在nuget控制台运行以下两行代码
先输入:Add-Migration MyFirstMigration(名字。这里随意取未MyFirstMigration) 在输入:Update-Database
补充一个小问题,博主首次在nuget控制台输入
Add-Migration MyFirstMigration的时候不知道为什么报错,后来先输入Add-Migration 然后随意取一个名字才成功。之前未遇见过。如果遇到此类错误的读者可以先试试我这个办法。

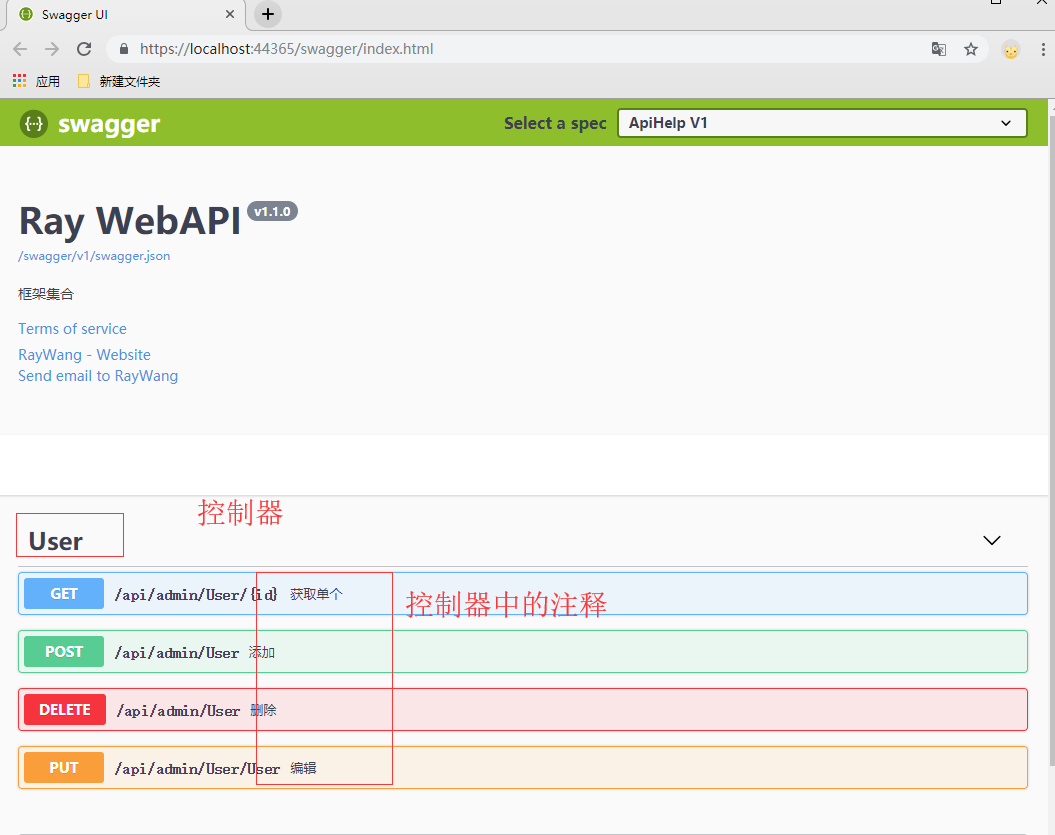
最后】最后运行代码,就会看到页面如下

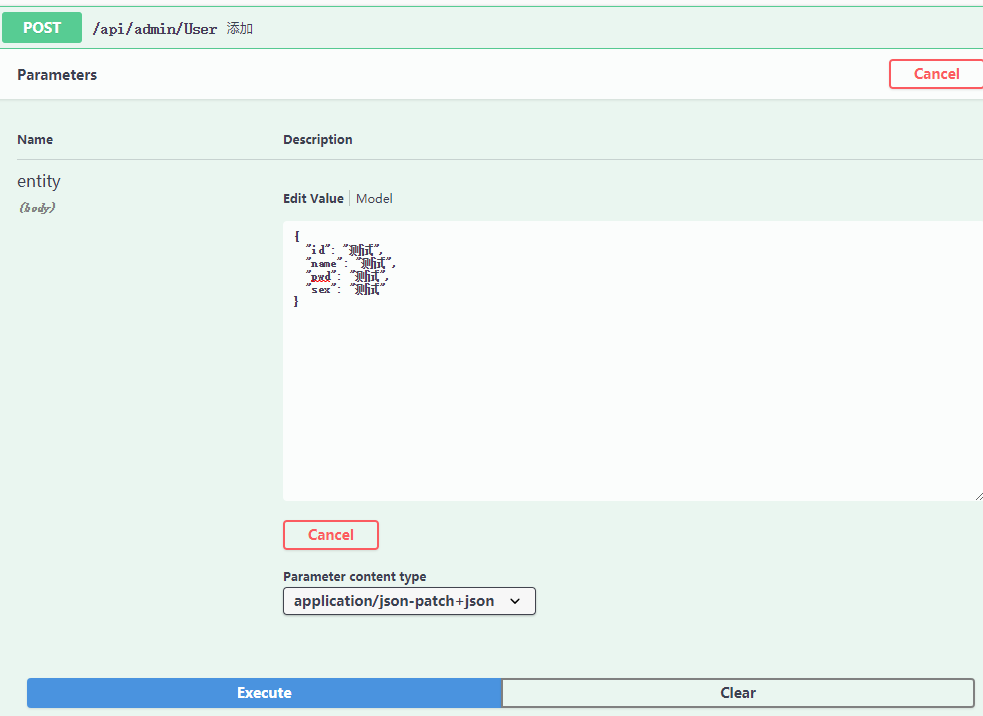
添加一条数据进行尝试,单击绿色post=》单击try it out =》输入数据(这里我全部输入“测试”)=》单击execute

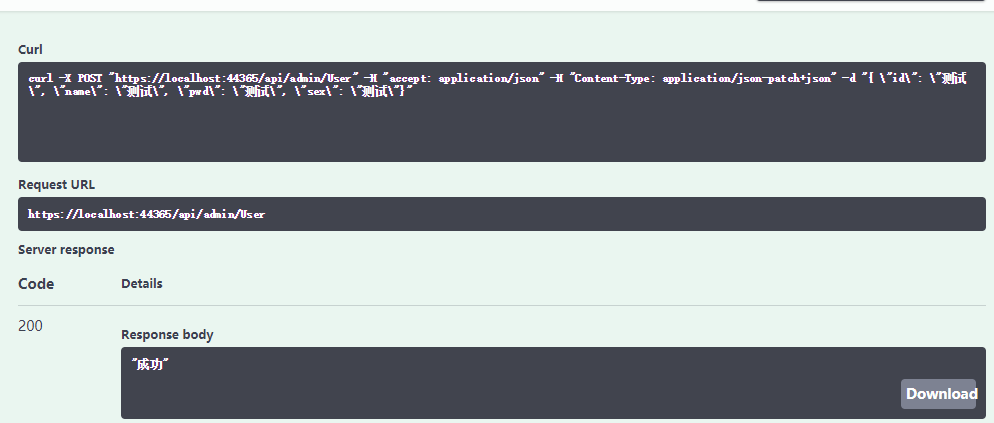
然后鼠标下滑,就可以看到返回的结果

然后进入数据库验证,发现数据插入成功