css代码:
#main{ margin:0px; width:100%; height:540px; background:url(m.jpg) no-repeat; background-size:cover; } #head{ text-align: center; height:40px; width:100%; } h3 { width: 120px; height: 20px; margin: 0; float: left; text-align: center; } .tab-head{ height: 20px; width: 100%; } .tab-content { width: 100%; height: 520px; align:center; } .tab-content div{ text-align:center; display: none; } .selected { background-color: cornflowerblue; } .tab-content .show{ display: block; }
js代码:
<script type="text/javascript"> var tab1 = document.getElementById('tab1'), tab2 = document.getElementById('tab2'), tab3 = document.getElementById('tab3'), c1 = document.getElementById('c1'), c2 = document.getElementById('c2'), c3 = document.getElementById('c3'); function changeTab1() { tab1.className = 'selected'; tab2.className = ''; tab3.className = ''; c1.className = 'show' c2.className = ''; c3.className = ''; } function changeTab2() { tab1.className = ''; tab2.className = 'selected'; tab3.className = ''; c1.className = ''; c2.className = 'show'; c3.className = ''; } function changeTab3() { tab1.className = ''; tab2.className = ''; tab3.className = 'selected'; c1.className = '' c2.className = ''; c3.className = 'show'; } </script>
html代码:
<div id=main>
<div id=head>
<h1>***个人主页</h1>
</div>
<div class="tab-head">
<h3 id="tab1" onmouseover="changeTab1()" class="selected">基本资料</h3>
<h3 id="tab2" onmouseover="changeTab2()">学习经历</h3>
<h3 id="tab3" onmouseover="changeTab3()">最新动态</h3>
</div>
<div class="tab-content">
<div id="c1" class="show">
content1
</div>
<div id="c2">content2</div>
<div id="c3">content3</div>
</div>
</div>
主要利用了onmouseover事件,当鼠标在指定区域时,触发js中的函数,使该指定区域对应的div中的display属性变成block(将该div元素显示为块级元素),其他的则为none(隐藏)。
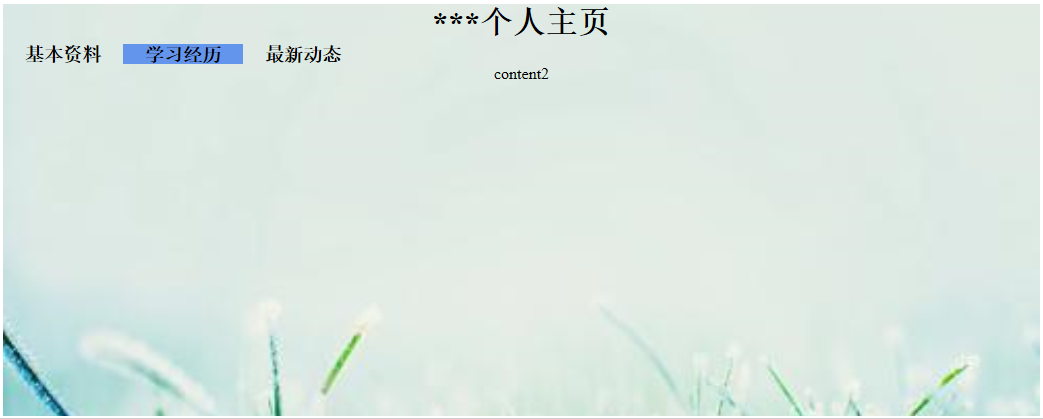
运行结果截图: