day47
参考:https://www.cnblogs.com/liwenzhou/p/7988087.html
任何标签都有有三个属性:ID,class.style
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 Python学习 9 10 <!--空格--> 11 <b>加 粗</b> 12 <i>斜体</i> 13 <u>下划线</u> 14 <s>删除</s> 15 <!--br换行--> 16 <p>段落:在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,在高傲的飞翔。<br>段落:在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,在高傲的飞翔。段落:在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,在高傲的飞翔。</p> 17 <!--分割线--> 18 <hr> 19 <p>段落:在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,在高傲的飞翔。</p> 20 <h1>标题1</h1> 21 <h2>标题2</h2> 22 23 <!--显示小于号--> 24 a<b 25 © 26 27 </body> 28 </html>
结果:

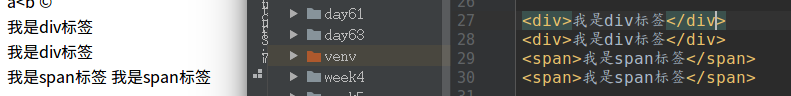
div标签和span标签
标签分类:
块级标签 h1~h6 div p hr
默认占浏览器宽度
能设置长和宽
内联标签(行内标签) a img u s i b span
根据内容决定长度
不能设置长和宽
右边程序在网页中的显示:

标签的嵌套规则
1. 行内标签不能嵌套块级标签
2. p标签不能嵌套块级标签
列表
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--浏览器不同显示不同--> 9 10 <!--有编号--> 11 <u1 type="i" start="3"> 12 <li>aaa</li> 13 <li>bbb</li> 14 <li>ccc</li> 15 </u1> 16 17 <!--无编号--> 18 <o1> 19 <li>aaa</li> 20 <li>bbb</li> 21 <li>ccc</li> 22 </o1> 23 24 </body> 25 </html>
不同浏览器显示不一样,火狐无法显示编号。
表格
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!--cellpadding内边距, cellspacing外边距--> 9 <table border="1" cellpadding="10" cellspacing="5"> 10 <!--也可将标题去除--> 11 <thead> 12 <tr> 13 <th>姓名</th> 14 <th>年龄</th> 15 <th>爱好</th> 16 </tr> 17 </thead> 18 19 <tbody> 20 <tr> 21 <td colspan="2">小强</td> 22 23 <td>洗澡</td> 24 </tr> 25 <tr> 26 <td>大强</td> 27 <td>9800</td> 28 <td rowspan="2">开车</td> 29 </tr> 30 <tr> 31 <td>中强</td> 32 <td>1800</td> 33 34 </tr> 35 </tbody> 36 37 </table> 38 39 </body> 40 </html>
结果:
