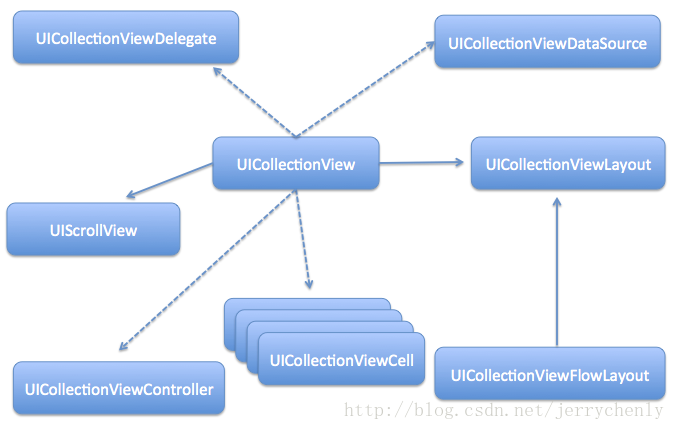
一、介绍
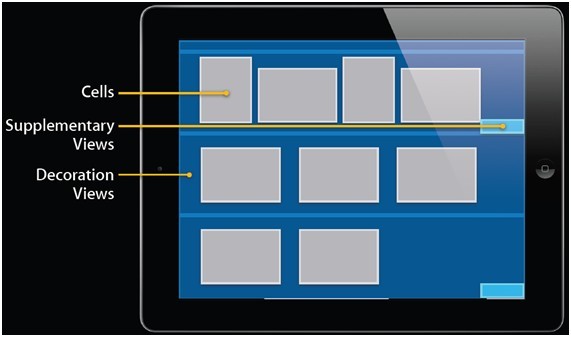
UICollectionView类负责管理数据的有序集合以及以自定义布局的模式来呈现这些数据,它提供了一些常用的表格(table)功能,此外还增加了许多单栏布局。UICollectionView支持可以用于实现多列网格、 平铺的布局、 圆形的布局和更多的自定义布局,甚至你可以动态地改变它的布局。

除了将它嵌入在您的用户界面,您可以使用 UICollectionView 对象的方法以确保item的可视化表示匹配您的数据源对象中的顺序。因此,每当您添加、 删除或重新排列您的集合中的数据,您可以使用此类的方法来插入、 删除和重新排列相应cell的状态。您还使用集合视图对象来管理所选的item。

2.初始化,在初始化之前我们需要常见布局实例
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
UICollectionView *colView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:layout];
3.注册UICollectionView使用的cell类型。
【必须先注册,否则会报异常
*** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'could not dequeue a view of kind: UICollectionElementKindCell with identifier myCell - must register a nib or a class for the identifier or connect a prototype cell in a storyboard'
】
[colView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"myCell"];
4.设置代理
colView.delegate = self;
colView.dataSource = self;
5.实现协议
UICollectionViewDataSource
//配置UICollectionView的每个section的item数
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return [[self loadData] count];
}
//配置section数
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
//呈现数据
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellID = @"myCell";
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellID forIndexPath:indexPath];
cell.backgroundColor = [UIColor redColor];
return cell;
}
UICollectionViewDelegateFlowLayout
//配置每个item的size
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
return CGSizeMake(100, 60);
}
//配置item的边距
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
{
return UIEdgeInsetsMake(20, 20, 0, 20);
}
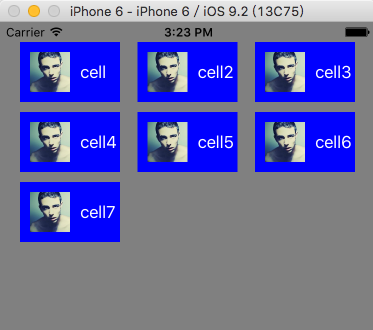
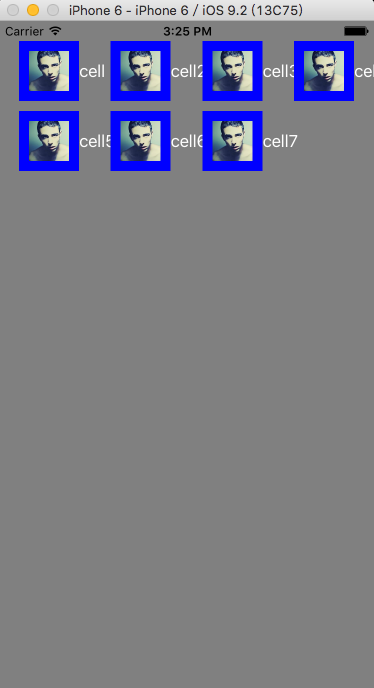
效果

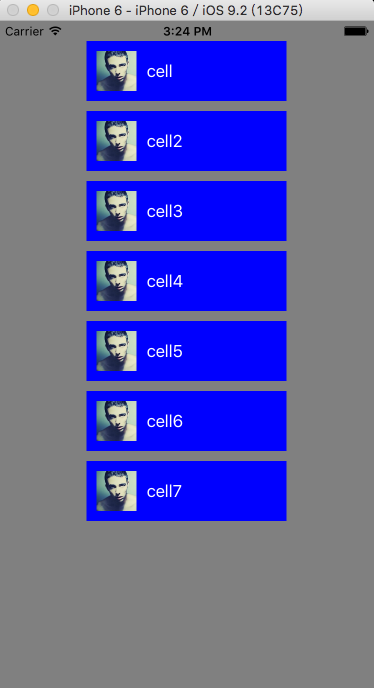
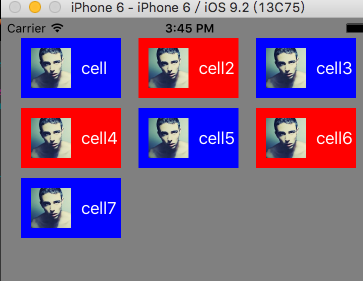
我们明晰地可以看到,它已经进行自动布局,为了更能说明问题,我们现在将
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
return CGSizeMake(200, 60);
}

return CGSizeMake(60, 60);

UICollectionViewDelegate
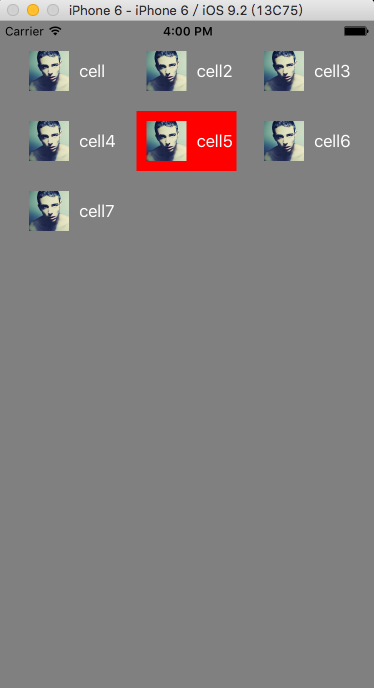
//点击item时触发
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"您点击了item:%@", [[self loadData] objectAtIndex:indexPath.row]);
[collectionView cellForItemAtIndexPath:indexPath].backgroundColor = [UIColor redColor];
}
//当前ite是否可以点击
- (BOOL) collectionView:(UICollectionView *)collectionView shouldSelectItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
if (indexPath.row % 2)
{
return YES;
}
return NO;
}

我们也可以通过设置UICollectionViewCell的selectedBackgroundView属性来改变cell选中时的背景视图。
我们还可以设置哪些cell点击时不高亮,点击时cell的样式和点击后cell的样式
- (BOOL)collectionView:(UICollectionView *)collectionView shouldHighlightItemAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
- (void)collectionView:(UICollectionView *)collectionView didHighlightItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell = [collectionView cellForItemAtIndexPath:indexPath];
cell.backgroundColor = [UIColor redColor];
}
- (void)collectionView:(UICollectionView *)collectionView didUnhighlightItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell = [collectionView cellForItemAtIndexPath:indexPath];
cell.backgroundColor = [UIColor grayColor];
}

==============================================================================华丽丽分割线=====================================================================
自用 Demo-选择器
1 @interface IncTagViewController ()<UICollectionViewDelegate,UICollectionViewDataSource> 2 3 @end 4 5 @implementation IncTagViewController{ 6 7 UICollectionView *tagCollectionView; 8 UILabel *tagNameLabel; 9 10 11 NSMutableArray *selectArr; 12 13 NSMutableArray *tagArr; 14 15 } 16 17 -(void)viewWillAppear:(BOOL)animated{ 18 19 self.tabBarController.tabBar.hidden = YES; 20 } 21 22 23 - (void)viewDidLoad { 24 [super viewDidLoad]; 25 // Do any additional setup after loading the view. 26 self.view.backgroundColor = Color(237, 237, 237); 27 [self createNavWtihBg:@"daohang" andLeftBtnName:@"返回" andRightBtnName:@"保存" andTitle:@"感兴趣的行业"]; 28 29 [self createData]; 30 31 [self createLayout]; 32 33 } 34 35 36 -(void)createData{ 37 38 39 tagArr = [NSMutableArray arrayWithObjects:@"1",@"2",@"3",@"4",@"5",@"6",@"78",@"8",@"9",@"5",@"4",@"2",@"143",@"156",@"131",@"5",@"544",@"64",@"8",@"484",@"5",@"15",@"6",@"548",@"4",@"435",@"15",@"49",@"84",@"654",@"8",@"647",@"65",@"4", nil]; 40 41 42 43 selectArr = [[NSMutableArray alloc] initWithCapacity:0]; 44 // @"0" 字符串0表示该行是未选中状态 45 // @"1" 字符串1表示该行是选中状态 46 for (int i = 0; i < tagArr.count; i ++) { 47 //真是数据时,在这里匹配判断是是否相同变成@”1“ 48 [selectArr addObject:@"0"]; 49 } 50 51 52 } 53 54 -(void)createLayout{ 55 UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init]; 56 tagCollectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT-64) collectionViewLayout:layout]; 57 [tagCollectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@"CollectionViewCell"]; 58 tagCollectionView.backgroundColor = [UIColor clearColor]; 59 tagCollectionView.dataSource = self; 60 tagCollectionView.delegate = self; 61 [self.view addSubview:tagCollectionView]; 62 63 } 64 65 //配置UICollectionView的每个section的item数 66 - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ 67 return tagArr.count; 68 } 69 70 71 72 //配置每个item的size 73 - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{ 74 return CGSizeMake((SCREEN_WIDTH-50)/4, 34); 75 } 76 77 //配置item的边距 78 - (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section{ 79 return UIEdgeInsetsMake(20, 10, 0, 10); 80 } 81 82 83 //呈现数据 84 - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ 85 86 87 UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"CollectionViewCell" forIndexPath:indexPath]; 88 cell.backgroundColor = [UIColor whiteColor]; 89 tagNameLabel = [TXFactory createLabelWithFrame:CGRectMake(0, 0, (SCREEN_WIDTH-50)/4, 34) Font:14.f Text:tagArr[indexPath.row] bgColor:[UIColor clearColor] textColor:[UIColor lightGrayColor]]; 90 tagNameLabel.textAlignment = 1; 91 tagNameLabel.tag = indexPath.row+100; 92 93 //根据状态来展示 94 if ([selectArr[indexPath.row] isEqualToString:@"0"]) { 95 tagNameLabel.textColor = [UIColor lightGrayColor]; 96 }else{ 97 tagNameLabel.textColor = [UIColor orangeColor]; 98 } 99 100 [cell.contentView addSubview:tagNameLabel]; 101 102 return cell; 103 } 104 105 //点击item时触发 106 - (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{ 107 NSLog(@"您点击了item:%ld", (long)indexPath.row); 108 109 NSString *stateStr = selectArr[indexPath.row]; 110 NSString *changeStateStr; 111 //连续点击的时候,两种状态进行切换 112 if ([stateStr isEqualToString:@"0"]) { 113 114 115 UILabel *find_label = (UILabel *)[self.view viewWithTag:indexPath.row+100]; find_label.textColor = [UIColor orangeColor]; 116 117 changeStateStr = @"1"; 118 119 } else { 120 UILabel *find_label = (UILabel *)[self.view viewWithTag:indexPath.row+100]; find_label.textColor = [UIColor lightGrayColor]; 121 122 changeStateStr = @"0"; 123 } 124 125 126 [selectArr replaceObjectAtIndex:indexPath.row withObject:changeStateStr]; 127 128 129 130 }
